TreeWalker whatToShow属性返回一个无符号整数,该整数描述必须显示的Node类型。这是一个只读属性。
用法:
whatToShow = treeWalker.whatToShow;
返回值:此属性返回一个无符号整数,描述必须显示的Node类型。
以下是无符号常量的可能值。
| Constant | 返回值 | 常数说明 |
| NodeFilter.SHOW_ALL |
1 |
显示所有节点。 |
| NodeFilter.SHOW_COMMENT |
128 |
显示评论节点。 |
| NodeFilter.SHOW_DOCUMENT |
256 |
显示文档节点。 |
| NodeFilter.SHOW_DOCUMENT_FRAGMENT |
1024 |
显示DocumentFragment节点。 |
| NodeFilter.SHOW_DOCUMENT_TYPE |
512 |
显示DocumentType节点。 |
| NodeFilter.SHOW_ELEMENT |
1 |
显示元素节点。 |
| NodeFilter.SHOW_PROCESSING_INSTRUCTION |
64 |
显示ProcessingInstruction节点。 |
| NodeFilter.SHOW_TEXT |
4 |
显示文本节点。 |
例:本示例将NodeFilter.FILTER_ACCEPT作为节点过滤器,因此分别返回whatToShow值。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM TreeWalker whatToShow property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Below</p>
<button onclick="get()">Click</button>
</body>
<script>
var treeWalker =
document.createTreeWalker(document.head,NodeFilter.SHOW_DOCUMENT_TYPE,
{ acceptNode:function(node) {
return NodeFilter.FILTER_ACCEPT; } },
false
);
function get(){
node = treeWalker.whatToShow;
console.log(treeWalker)
console.log(node);
}
</script>
</html>输出:
按钮单击之前:

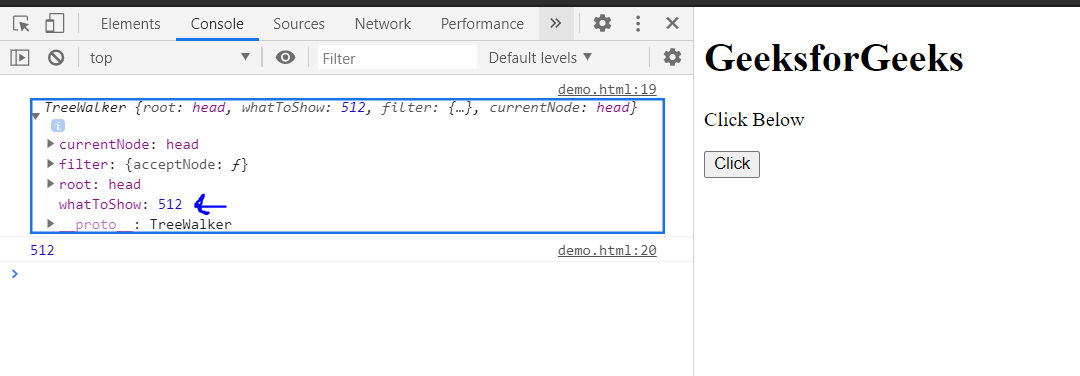
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM NodeIterator whatToShow属性用法及代码示例
- HTML DOM TreeWalker root属性用法及代码示例
- HTML DOM TreeWalker currentNode属性用法及代码示例
- HTML DOM TreeWalker filter属性用法及代码示例
- HTML DOM TreeWalker nextSibling()用法及代码示例
- HTML DOM TreeWalker nextNode()用法及代码示例
- HTML DOM TreeWalker firstChild()用法及代码示例
- HTML DOM TreeWalker lastChild()用法及代码示例
- HTML DOM TreeWalker parentNode()用法及代码示例
- HTML DOM TreeWalker previousSibling()用法及代码示例
- HTML DOM TreeWalker previousNode()用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Source src用法及代码示例
- HTML Input Range max用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM TreeWalker whatToShow property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
