TreeWalker的根属性返回当前TreeWalker的根节点。这是一个只读属性。
用法:
rootNode = TreeWalker.root;
返回值:此属性返回TreeWalker的根节点。
例:在此示例中,我们将学习如何使用此属性获取TreeWalker的rootNode。在这里,rootNode作为参数的头节点传递,并且可以在控制台中进行验证。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM TreeWalker root property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Here to get the root node</p>
<button onclick="get()">Click</button>
</body>
<script>
var treeWalker = document.createTreeWalker(document.head);
function get(){
node = treeWalker.root;
console.log(treeWalker)
console.log(node);
}
</script>
</html>输出:
按钮单击之前:

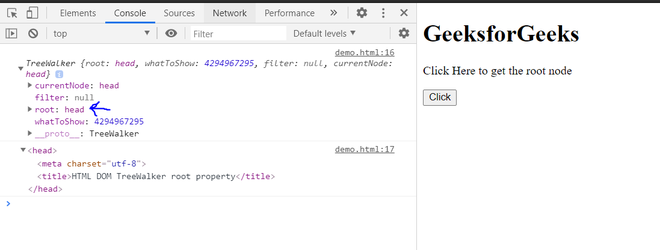
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM TreeWalker whatToShow属性用法及代码示例
- HTML DOM TreeWalker currentNode属性用法及代码示例
- HTML DOM TreeWalker filter属性用法及代码示例
- HTML DOM TreeWalker nextSibling()用法及代码示例
- HTML DOM TreeWalker nextNode()用法及代码示例
- HTML DOM TreeWalker firstChild()用法及代码示例
- HTML DOM TreeWalker lastChild()用法及代码示例
- HTML DOM TreeWalker parentNode()用法及代码示例
- HTML DOM TreeWalker previousSibling()用法及代码示例
- HTML DOM TreeWalker previousNode()用法及代码示例
- HTML DOM NodeIterator root属性用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Source src用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM TreeWalker root property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
