这个根的财产NodeIterator返回作为NodeIterator遍历的根的Node。 这是一个只读属性。
用法:
root = nodeIterator.root;
返回值:返回根节点。
例:在此示例中,我们将创建一个节点迭代器,并使用此属性获取根节点。
HTML
<!DOCTYPE HTML>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM NodeIterator root property
</p>
<button onclick="Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks() {
const nodeIterator =
document.createNodeIterator(
document.body,
NodeFilter.SHOW_ELEMENT,
{ acceptNode:function (node)
{ return NodeFilter.FILTER_ACCEPT; } },
false
);
console.log(nodeIterator.root);
}
</script>
</body>
</html>输出:
-
单击按钮之前:

-
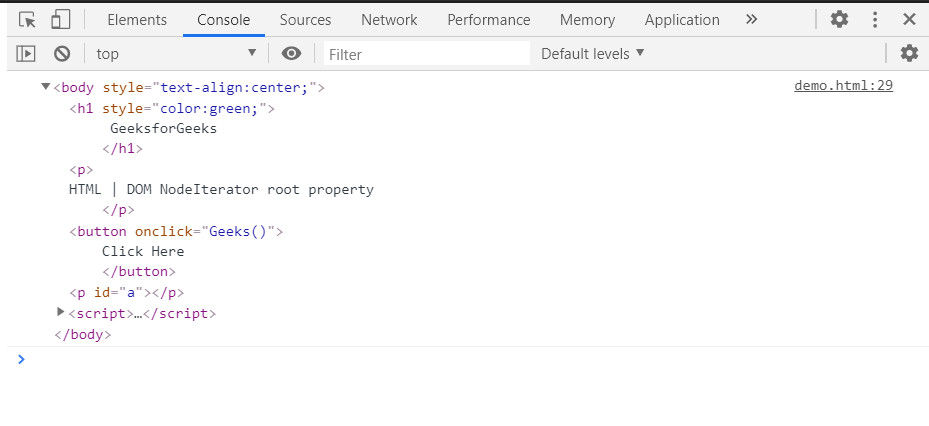
单击按钮后:在控制台中,可以看到根节点

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM NodeIterator whatToShow属性用法及代码示例
- HTML DOM NodeIterator filter属性用法及代码示例
- HTML DOM NodeIterator nextNode()用法及代码示例
- HTML DOM NodeIterator previousNode()用法及代码示例
- HTML DOM TreeWalker root属性用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Source src用法及代码示例
- HTML Input Range max用法及代码示例
- HTML Video loop用法及代码示例
- HTML Button disabled用法及代码示例
- HTML Input URL size用法及代码示例
- HTML Style borderImageSource用法及代码示例
- HTML Style wordBreak用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM NodeIterator root Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
