NodeIterator筛选器属性返回NodeFilter对象,该对象是实现用于筛选节点的acceptNode(node)方法的对象。
创建NodeIterator时,将过滤器对象作为createNodeIterator()方法中的第三个参数传递,并且在每个单个节点上调用对象方法acceptNode(node)以确定是否接受它。这是一个只读属性。
用法:
nodeFilter = nodeIterator.filter;
返回值:返回一个NodeFilter对象。
例:在此示例中,我们将创建一个节点迭代器,并使用此属性获取NodeFilter对象。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML | DOM NodeIterator filter property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM NodeIterator filter property
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks(){
const nodeIterator = document.createNodeIterator(
document.body,
NodeFilter.SHOW_ELEMENT,
{ acceptNode:function(node) {
return NodeFilter.FILTER_ACCEPT; } },
false
);
console.log(nodeIterator.filter);
}
</script>
</body>
</html>输出:
单击按钮之前:

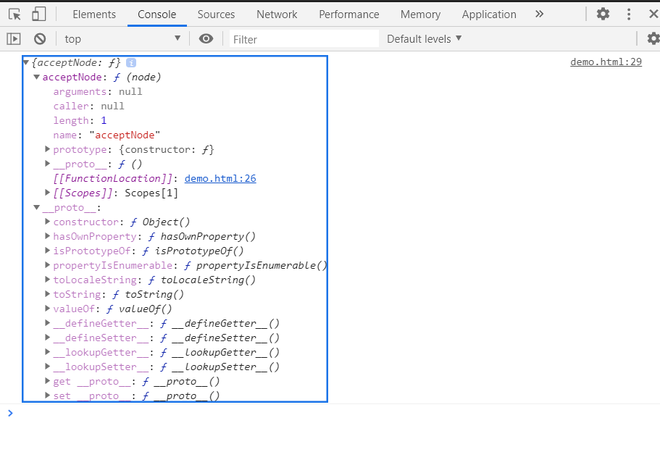
单击Button之后:在控制台中,可以看到NodeFilter对象。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM NodeIterator whatToShow属性用法及代码示例
- HTML DOM NodeIterator root属性用法及代码示例
- HTML DOM NodeIterator nextNode()用法及代码示例
- HTML DOM NodeIterator previousNode()用法及代码示例
- HTML Style filter用法及代码示例
- HTML DOM TreeWalker filter属性用法及代码示例
- CSS filter属性用法及代码示例
- CSS backdrop-filter用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM NodeIterator filter property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
