NodeIterator篩選器屬性返回NodeFilter對象,該對象是實現用於篩選節點的acceptNode(node)方法的對象。
創建NodeIterator時,將過濾器對象作為createNodeIterator()方法中的第三個參數傳遞,並且在每個單個節點上調用對象方法acceptNode(node)以確定是否接受它。這是一個隻讀屬性。
用法:
nodeFilter = nodeIterator.filter;
返回值:返回一個NodeFilter對象。
例:在此示例中,我們將創建一個節點迭代器,並使用此屬性獲取NodeFilter對象。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML | DOM NodeIterator filter property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM NodeIterator filter property
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks(){
const nodeIterator = document.createNodeIterator(
document.body,
NodeFilter.SHOW_ELEMENT,
{ acceptNode:function(node) {
return NodeFilter.FILTER_ACCEPT; } },
false
);
console.log(nodeIterator.filter);
}
</script>
</body>
</html>輸出:
單擊按鈕之前:

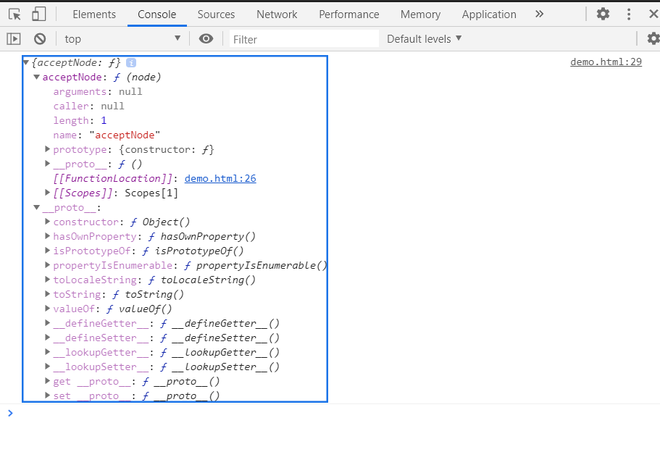
單擊Button之後:在控製台中,可以看到NodeFilter對象。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM NodeIterator whatToShow屬性用法及代碼示例
- HTML DOM NodeIterator root屬性用法及代碼示例
- HTML DOM NodeIterator nextNode()用法及代碼示例
- HTML DOM NodeIterator previousNode()用法及代碼示例
- HTML Style filter用法及代碼示例
- HTML DOM TreeWalker filter屬性用法及代碼示例
- CSS filter屬性用法及代碼示例
- CSS backdrop-filter用法及代碼示例
- HTML DOM lang用法及代碼示例
- HTML Style backgroundClip用法及代碼示例
- HTML Style borderTop用法及代碼示例
- HTML Meter max用法及代碼示例
- HTML Input Hidden value用法及代碼示例
- HTML Textarea autofocus用法及代碼示例
- HTML Style columnGap用法及代碼示例
- HTML Input Time autofocus用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Style boxSizing用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM NodeIterator filter property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
