CSS backdrop-filter屬性用於將效果應用於元素後麵的區域。這與filter屬性不同,後者將效果應用於整個元素。它可以用於消除使用額外元素單獨設置背景樣式的情況。
用法:
backdrop-filter:blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | none | initial | inherit
屬性值:
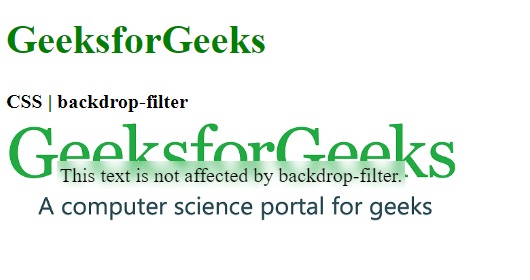
- blur():用於將高斯模糊應用於圖像。此函數的默認值為0,不應用任何模糊效果。
例:
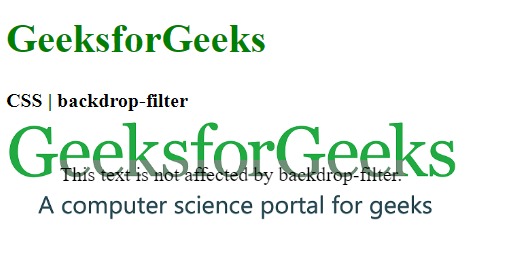
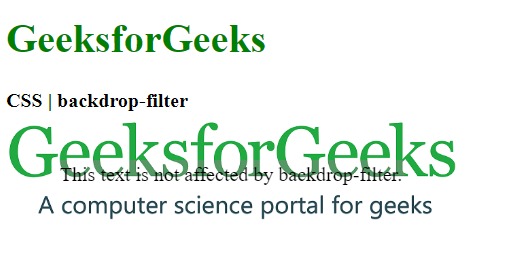
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:blur(5px); padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

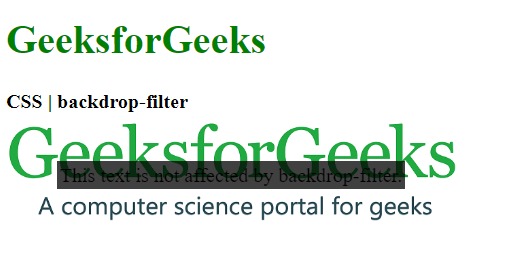
- brightness():用於使圖像更亮或更暗。值超過100%將使圖像變亮,而值低於100%將使圖像變暗。如果亮度變為0%,它將完全使圖像變黑。
例:
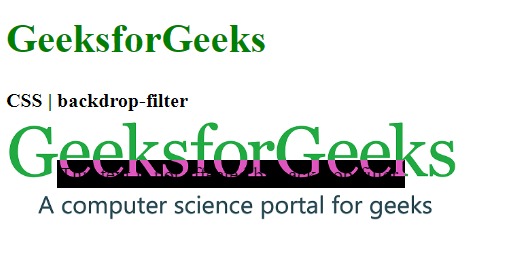
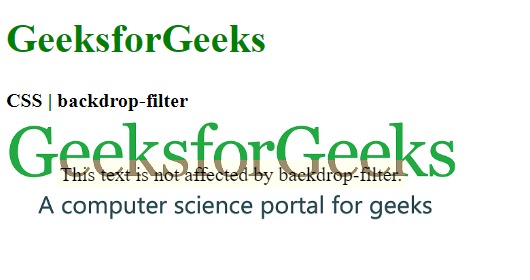
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:brightness(25%); padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

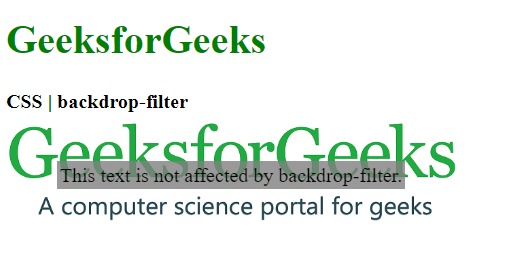
- contrast():它用於設置圖像的對比度。原始圖像的對比度為100%。如果對比度低於0%,將使圖像完全變黑。
例:
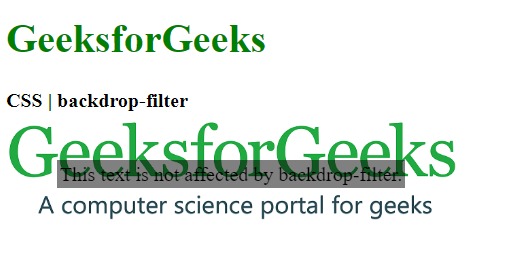
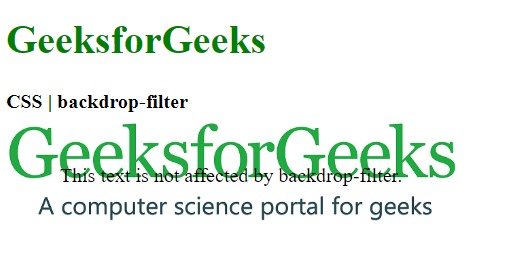
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:contrast(20%); padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

- drop-shadow():用於對元素應用陰影效果。它接受水平和垂直陰影量以及散布和顏色值。
例:
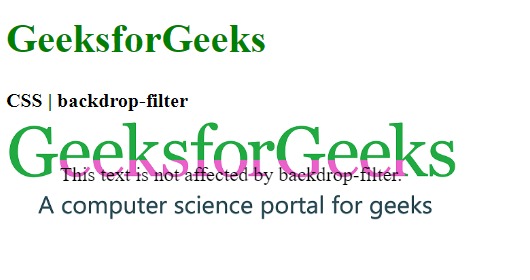
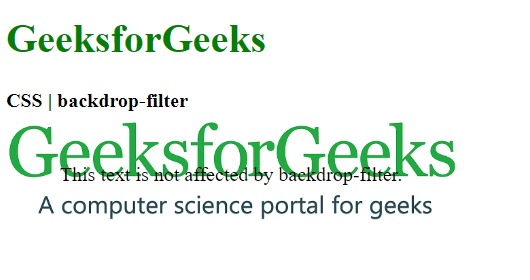
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:drop-shadow(20px 10px red); padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

- grayscale():用於將圖像的顏色轉換為黑白。值為0%表示原始圖像,值為100%表示完全黑白圖像。
例:
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:grayscale(75%); padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

- hue-rotate():用於將色調旋轉應用於圖像。函數值表示將調整圖像圓的色環周圍的度數。默認值為0,表示原始圖像。
例:
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:hue-rotate(180deg); padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

- invert():用於反轉圖像。默認值是0%,代表原始圖像,而100%將使圖像完全反轉。
例:
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:invert(100%); padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

- opacity():它用於設置圖像的不透明度。默認值為0%,表示圖像是完全透明的,而100%的值表示原始圖像是完全不透明的。
例:
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:opacity(50%); padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

- saturate():用於設置元素的飽和度。默認值為100%,表示原始圖像。 0%的值表示完全不飽和的圖像,而100%以上的值表示super-saturated圖像。
例:
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:saturate(50%); padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

- sepia():它用於將圖像轉換為棕褐色,使圖像看起來更溫暖。 0%的值表示原始圖像,而100%的值表示完整的棕褐色圖像。
例:
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:sepia(100%); padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

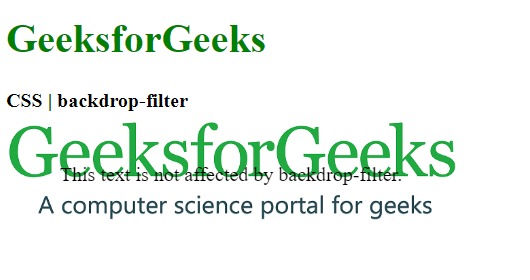
- none:它是默認值,不會對圖像產生任何影響。
例:
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:none; padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

- initial:它用於將此屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <title>CSS | backdrop-filter</title> <style> .container { background-image:url( "https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-25.png"); background-size:cover; display:flex; align-items:center; justify-content:center; height:100px; width:360px; } .foreground { backdrop-filter:initial; padding:2px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | backdrop-filter</b> <div class="container"> <div class="foreground"> This text is not affected by backdrop-filter. </div> </div> </body> </html>輸出:

- inherit:它從其父元素繼承屬性。
支持的瀏覽器:backdrop-filter屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器76.0
- 邊17.0
- Safari 9.0
- Opera 34.0
相關用法
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS bleed屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | backdrop-filter Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
