TreeWalker currentNode属性代表当前TreeWalker指向的节点。
用法:
-
要获取currentNode:
node = treeWalker.currentNode;
-
设置currentNode:
treeWalker.currentNode = node;
返回值:此方法返回当前TreeWalker的当前节点。
范例1:在此示例中,我们将获取TreeWalker的currentNode。为此,我们创建了一个具有节点头的TreeWalker,以获取currentNode。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Here to get the currentNode</p>
<button onclick="get()">Click</button>
<script>
var treeWalker = document
.createTreeWalker(document.head);
function get() {
node = treeWalker.currentNode;
console.log(node);
}
</script>
</body>
</html>输出:
-
单击按钮之前:

-
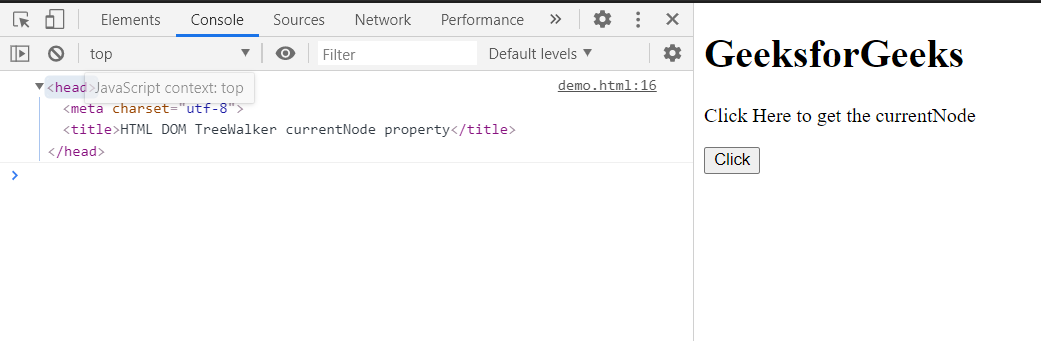
单击按钮后:

范例2:在此示例中,我们将创建的TreeWalker的currentNode设置为body。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p>
Click Here to set the
currentNode to body
</p>
<button onclick="set()">Click</button>
<script>
var treeWalker = document
.createTreeWalker(document.head);
function set() {
treeWalker.currentNode = document.body;
console.log(treeWalker);
console.log(treeWalker.currentNode);
}
</script>
</body>
</html>输出:
-
单击按钮之前:

-
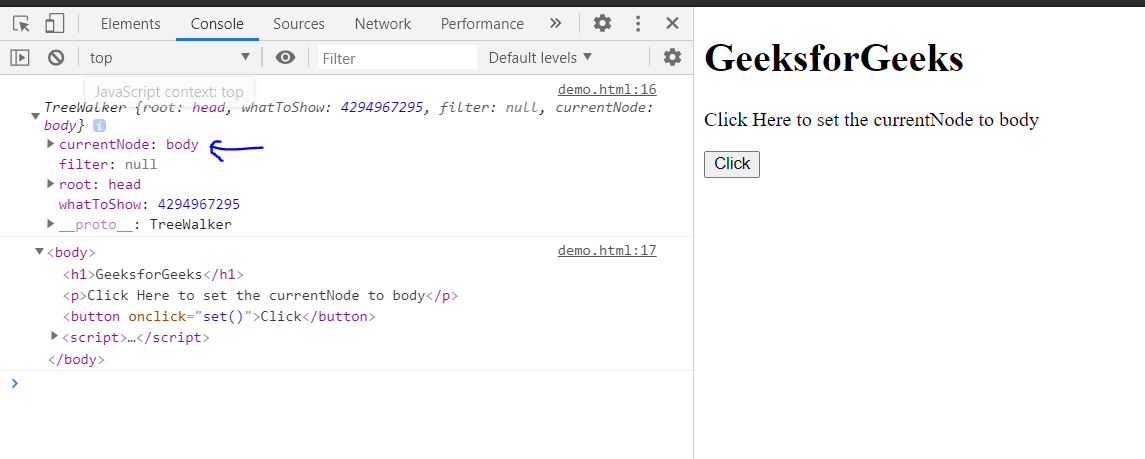
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM TreeWalker root属性用法及代码示例
- HTML DOM TreeWalker whatToShow属性用法及代码示例
- HTML DOM TreeWalker filter属性用法及代码示例
- HTML DOM TreeWalker nextSibling()用法及代码示例
- HTML DOM TreeWalker nextNode()用法及代码示例
- HTML DOM TreeWalker firstChild()用法及代码示例
- HTML DOM TreeWalker lastChild()用法及代码示例
- HTML DOM TreeWalker parentNode()用法及代码示例
- HTML DOM TreeWalker previousSibling()用法及代码示例
- HTML DOM TreeWalker previousNode()用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Source src用法及代码示例
- HTML Input Range max用法及代码示例
- HTML Video loop用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM TreeWalker currentNode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
