TreeWalker whatToShow屬性返回一個無符號整數,該整數描述必須顯示的Node類型。這是一個隻讀屬性。
用法:
whatToShow = treeWalker.whatToShow;
返回值:此屬性返回一個無符號整數,描述必須顯示的Node類型。
以下是無符號常量的可能值。
| Constant | 返回值 | 常數說明 |
| NodeFilter.SHOW_ALL |
1 |
顯示所有節點。 |
| NodeFilter.SHOW_COMMENT |
128 |
顯示評論節點。 |
| NodeFilter.SHOW_DOCUMENT |
256 |
顯示文檔節點。 |
| NodeFilter.SHOW_DOCUMENT_FRAGMENT |
1024 |
顯示DocumentFragment節點。 |
| NodeFilter.SHOW_DOCUMENT_TYPE |
512 |
顯示DocumentType節點。 |
| NodeFilter.SHOW_ELEMENT |
1 |
顯示元素節點。 |
| NodeFilter.SHOW_PROCESSING_INSTRUCTION |
64 |
顯示ProcessingInstruction節點。 |
| NodeFilter.SHOW_TEXT |
4 |
顯示文本節點。 |
例:本示例將NodeFilter.FILTER_ACCEPT作為節點過濾器,因此分別返回whatToShow值。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM TreeWalker whatToShow property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Below</p>
<button onclick="get()">Click</button>
</body>
<script>
var treeWalker =
document.createTreeWalker(document.head,NodeFilter.SHOW_DOCUMENT_TYPE,
{ acceptNode:function(node) {
return NodeFilter.FILTER_ACCEPT; } },
false
);
function get(){
node = treeWalker.whatToShow;
console.log(treeWalker)
console.log(node);
}
</script>
</html>輸出:
按鈕單擊之前:

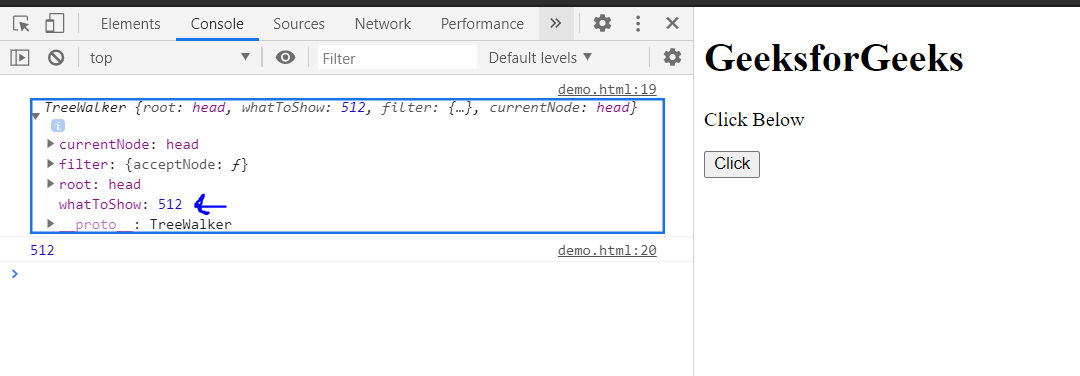
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM NodeIterator whatToShow屬性用法及代碼示例
- HTML DOM TreeWalker root屬性用法及代碼示例
- HTML DOM TreeWalker currentNode屬性用法及代碼示例
- HTML DOM TreeWalker filter屬性用法及代碼示例
- HTML DOM TreeWalker nextSibling()用法及代碼示例
- HTML DOM TreeWalker nextNode()用法及代碼示例
- HTML DOM TreeWalker firstChild()用法及代碼示例
- HTML DOM TreeWalker lastChild()用法及代碼示例
- HTML DOM TreeWalker parentNode()用法及代碼示例
- HTML DOM TreeWalker previousSibling()用法及代碼示例
- HTML DOM TreeWalker previousNode()用法及代碼示例
- HTML DOM lang用法及代碼示例
- HTML Style backgroundClip用法及代碼示例
- HTML Style borderTop用法及代碼示例
- HTML Meter max用法及代碼示例
- HTML Input Hidden value用法及代碼示例
- HTML Textarea autofocus用法及代碼示例
- HTML Style columnGap用法及代碼示例
- HTML Input Time autofocus用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Style boxSizing用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Source src用法及代碼示例
- HTML Input Range max用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM TreeWalker whatToShow property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
