TreeWalker previousSibling()方法將當前節點移動到其先前的同級節點(如果有),並返回找到的同級節點。如果文檔中不存在此類子項,則此方法返回null。
用法:
node = treeWalker.previousSibling();
參數:此方法不帶參數。
返回值:
- 返回當前節點以前可見的同級(如果存在)。
- 如果不存在這樣的子級,則返回null。
例:在此示例中,創建了帶有主體節點的TreeWalker,因此顯示了該TreeWalker的最後一個節點的先前可見的同級。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Below</p>
<button onclick="get()">Click</button>
<script>
var treeWalker = document
.createTreeWalker(document.body,
NodeFilter.SHOW_ELEMENT, {
acceptNode:function (node)
{ return NodeFilter.FILTER_ACCEPT; }
},
false
);
function get() {
treeWalker.lastChild();
var node = treeWalker.previousSibling();
console.log(node)
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
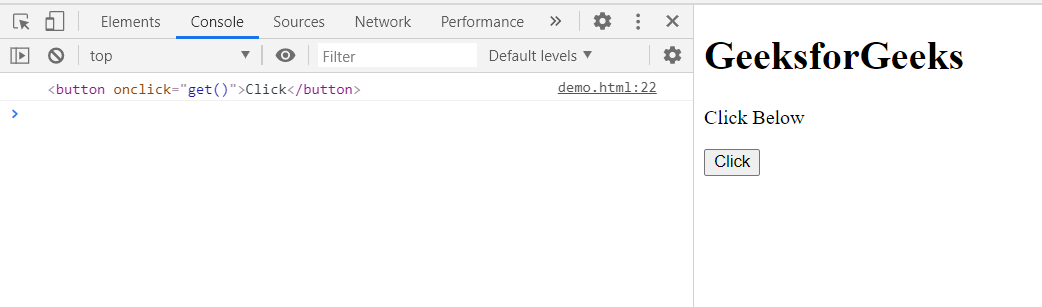
單擊按鈕後:在控製台中,可以看到TreeWalker節點的主體的最後一個元素的上一個可見同級元素,即<button>。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM TreeWalker firstChild()用法及代碼示例
- HTML DOM TreeWalker nextNode()用法及代碼示例
- HTML DOM TreeWalker nextSibling()用法及代碼示例
- HTML DOM TreeWalker previousNode()用法及代碼示例
- HTML DOM TreeWalker lastChild()用法及代碼示例
- HTML DOM TreeWalker parentNode()用法及代碼示例
- HTML DOM previousSibling用法及代碼示例
- HTML DOM TreeWalker whatToShow屬性用法及代碼示例
- HTML DOM TreeWalker root屬性用法及代碼示例
- HTML DOM TreeWalker filter屬性用法及代碼示例
- HTML DOM TreeWalker currentNode屬性用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM createDocumentType()用法及代碼示例
- HTML DOM insertAdjacentElement()用法及代碼示例
- HTML DOM createHTMLDocument()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
- HTML DOM indexedDB cmp()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM TreeWalker previousSibling() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
