ParentNode.append()方法用於在ParentNode的最後一個子項之後插入Node對象或DOMString對象。 DOMString對象作為Text節點插入。
用法:
ParentNode.append( ChildNodesToPrepend );
參數:此參數保存將作為父元素的最後一個子元素插入的Node或DOMString對象的集合。
以下示例說明了ParentNode.append()方法:
範例1:在此示例中,我們將添加一個元素。為了顯示此方法,我們創建了三個元素parentNode,Child1和Child2。然後,我們將Child1和Child2附加到parentNode。
在控製台中,我們顯示了parentNode的childNodes。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>GeeksforGeeks</h1>
<script>
var parentNode = document.createElement("div");
var Child1 = document.createElement("p");
var Child2 = document.createElement("div");
parentNode.append(Child1);
parentNode.append(Child2);
console.log(parentNode.childNodes);
</script>
</body>
</html>輸出:
在控製台中,您可以看到parentNode的childNodeList。一個是p,一個是div。

範例2:在此示例中,我們將一些文本附加到元素的innerHTML和元素的textContent上。
HTML
<!DOCTYPE html>
<html lang="en">
<body>
<h1>GeeksforGeeks</h1>
<script>
var parent = document.createElement("div");
parent.innerHTML = "GeeksforGeeks:";
parent.append("A Computer Science Portal for Geeks");
console.log(parent.textContent);
</script>
</body>
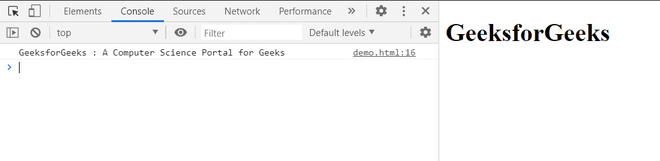
</html>輸出:
在控製台中,您可以看到父元素的textContent。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML DOM after()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM createObjectURL()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM getElementsByTagName()用法及代碼示例
- HTML DOM normalize()用法及代碼示例
- HTML canvas arc()用法及代碼示例
- HTML DOM revokeObjectURL()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM queryCommandSupported()用法及代碼示例
- HTML DOM hasFocus()用法及代碼示例
- HTML DOM addEventListener()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM getRangeAt()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM getAttribute()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM ParentNode.append() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
