ParentNode.append()方法用于在ParentNode的最后一个子项之后插入Node对象或DOMString对象。 DOMString对象作为Text节点插入。
用法:
ParentNode.append( ChildNodesToPrepend );
参数:此参数保存将作为父元素的最后一个子元素插入的Node或DOMString对象的集合。
以下示例说明了ParentNode.append()方法:
范例1:在此示例中,我们将添加一个元素。为了显示此方法,我们创建了三个元素parentNode,Child1和Child2。然后,我们将Child1和Child2附加到parentNode。
在控制台中,我们显示了parentNode的childNodes。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>GeeksforGeeks</h1>
<script>
var parentNode = document.createElement("div");
var Child1 = document.createElement("p");
var Child2 = document.createElement("div");
parentNode.append(Child1);
parentNode.append(Child2);
console.log(parentNode.childNodes);
</script>
</body>
</html>输出:
在控制台中,您可以看到parentNode的childNodeList。一个是p,一个是div。

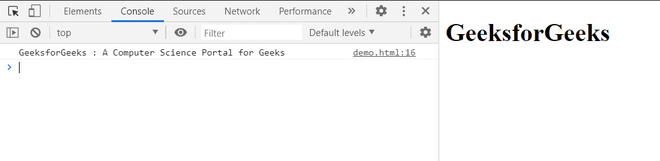
范例2:在此示例中,我们将一些文本附加到元素的innerHTML和元素的textContent上。
HTML
<!DOCTYPE html>
<html lang="en">
<body>
<h1>GeeksforGeeks</h1>
<script>
var parent = document.createElement("div");
parent.innerHTML = "GeeksforGeeks:";
parent.append("A Computer Science Portal for Geeks");
console.log(parent.textContent);
</script>
</body>
</html>输出:
在控制台中,您可以看到父元素的textContent。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML DOM after()用法及代码示例
- HTML DOM before()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM createObjectURL()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM getElementsByTagName()用法及代码示例
- HTML DOM normalize()用法及代码示例
- HTML canvas arc()用法及代码示例
- HTML DOM revokeObjectURL()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queryCommandSupported()用法及代码示例
- HTML DOM hasFocus()用法及代码示例
- HTML DOM addEventListener()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM getRangeAt()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM getAttribute()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM ParentNode.append() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
