在本文中,我们将了解如何使用 css()使用 jQuery 动态设置元素的样式。 css() 方法用于更改所选元素的样式属性。本质上,CSS() 方法用于获取已应用于特定 HTML 元素的某个 CSS 属性的值。此外,它还用于设置特定 HTML 元素的 CSS 属性及其值。
用法:
$(selector).css(property)
方法:在这里,我们添加了一个段落元素和一个按钮,单击按钮后,将调用 css() 方法,该方法将 CSS 样式应用于段落元素。
例子:在此示例中,我们使用above-explained 方法。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
What is the use of css() method in JQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
text-align: center;
}
button {
background-color: green;
color: white;
font-size: 24px;
border-radius: 5px;
padding: 15px 32px;
text-align: center;
text-decoration: none;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#GFG").css({
color: "white",
background: "green",
fontSize: "25px",
display: "table",
margin: "0px auto 0px auto"
});
});
});
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
What is the use of css() method in JQuery?
</h2>
<p id="GFG">
Welcome to GeeksforGeeks!
</p>
<br>
<button>
Click Here
</button>
</body>
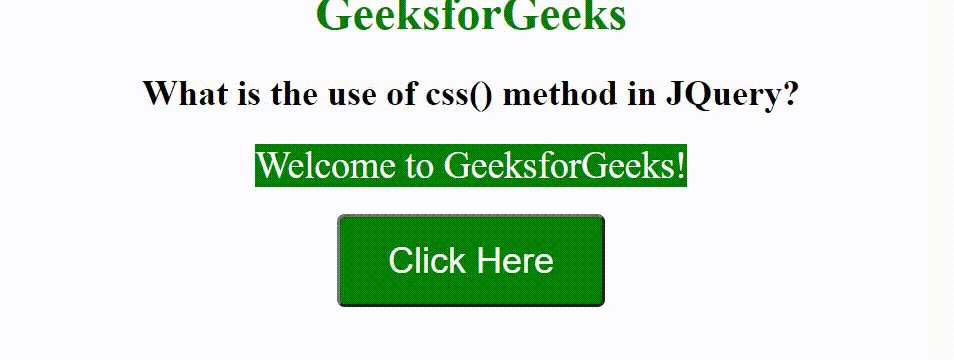
</html>输出:

相关用法
- jQuery callbacks.remove()用法及代码示例
- jQuery callbacks.locked()用法及代码示例
- jQuery callbacks.empty()用法及代码示例
- jQuery callbacks.fireWith()用法及代码示例
- jQuery callbacks.has()用法及代码示例
- jQuery callbacks.lock()用法及代码示例
- jQuery callbacks.fired()用法及代码示例
- jQuery callbacks.fire()用法及代码示例
- jQuery callbacks.add()用法及代码示例
- jQuery callbacks.disabled()用法及代码示例
- jQuery callbacks.disable()用法及代码示例
- jQuery event.preventDefault()用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
注:本文由纯净天空筛选整理自vkash8574大神的英文原创作品 What is the use of css() method in jQuery ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
