在本文中,我們將了解如何使用 css()使用 jQuery 動態設置元素的樣式。 css() 方法用於更改所選元素的樣式屬性。本質上,CSS() 方法用於獲取已應用於特定 HTML 元素的某個 CSS 屬性的值。此外,它還用於設置特定 HTML 元素的 CSS 屬性及其值。
用法:
$(selector).css(property)
方法:在這裏,我們添加了一個段落元素和一個按鈕,單擊按鈕後,將調用 css() 方法,該方法將 CSS 樣式應用於段落元素。
例子:在此示例中,我們使用above-explained 方法。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
What is the use of css() method in JQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
text-align: center;
}
button {
background-color: green;
color: white;
font-size: 24px;
border-radius: 5px;
padding: 15px 32px;
text-align: center;
text-decoration: none;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#GFG").css({
color: "white",
background: "green",
fontSize: "25px",
display: "table",
margin: "0px auto 0px auto"
});
});
});
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
What is the use of css() method in JQuery?
</h2>
<p id="GFG">
Welcome to GeeksforGeeks!
</p>
<br>
<button>
Click Here
</button>
</body>
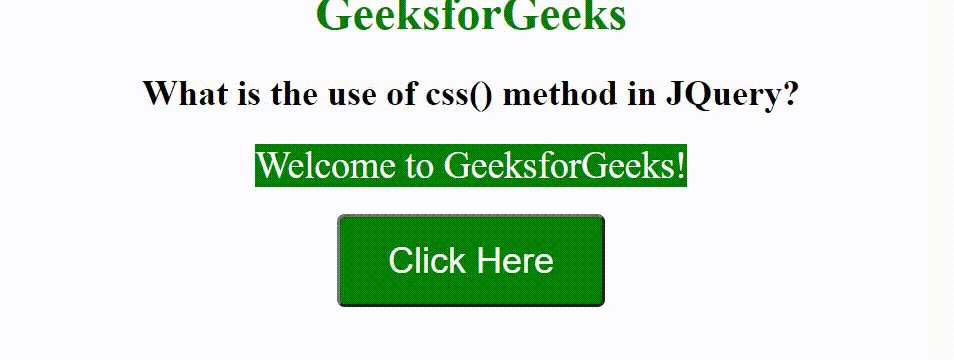
</html>輸出:

相關用法
- jQuery callbacks.remove()用法及代碼示例
- jQuery callbacks.locked()用法及代碼示例
- jQuery callbacks.empty()用法及代碼示例
- jQuery callbacks.fireWith()用法及代碼示例
- jQuery callbacks.has()用法及代碼示例
- jQuery callbacks.lock()用法及代碼示例
- jQuery callbacks.fired()用法及代碼示例
- jQuery callbacks.fire()用法及代碼示例
- jQuery callbacks.add()用法及代碼示例
- jQuery callbacks.disabled()用法及代碼示例
- jQuery callbacks.disable()用法及代碼示例
- jQuery event.preventDefault()用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
注:本文由純淨天空篩選整理自vkash8574大神的英文原創作品 What is the use of css() method in jQuery ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
