jQuery callbacks.fire()方法用于调用列表中具有给定参数的所有回调。此方法返回其附加到的回调对象(此)。
用法:
callbacks.fire( arguments )
参数:
- arguments:此参数定义要传递回回调列表的参数或参数列表。
返回值:此方法返回其附加到的回调对象(此)。
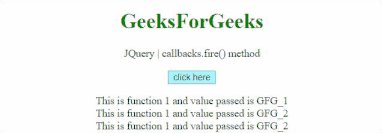
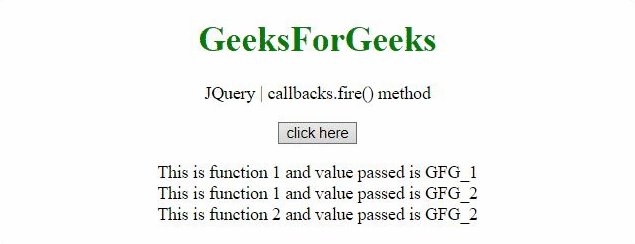
范例1:本示例将fun1()添加到回调中,然后调用fire()方法,然后再次添加相同的方法以不同的参数调用回调。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery callbacks.fire() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML = "JQuery | callbacks.fire() method";
var result = "";
var callbacks = jQuery.Callbacks();
function Geeks() {
// First function to be added to the list
var fun1 = function (val) {
result = result + "This is function 1 "
+ "and value passed is " + val + "<br>";
};
// Adding the function 1
callbacks.add(fun1);
// Calling with 'GFG_1'
callbacks.fire("GFG_1");
// Adding the function 1 again
callbacks.add(fun1);
// Calling with argument'GFG_2'
callbacks.fire("GFG_2");
el_down.innerHTML = result;
}
</script>
</body>
</html>输出:

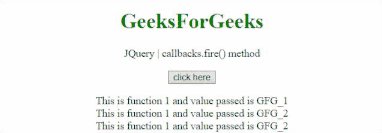
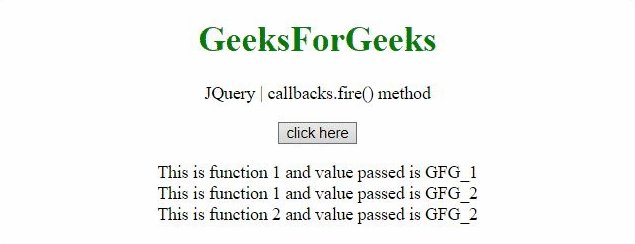
范例2:本示例添加了2个不同的函数,并使用不同的参数调用它们。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | callbacks.fire() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML = "JQuery | callbacks.fire() method";
var result = "";
var callbacks = jQuery.Callbacks();
function Geeks() {
// function to be added to the list
var fun1 = function (val) {
result = result + "This is function 1 and"
+ " value passed is " + val + "<br>";
};
var fun2 = function (val) {
result = result + "This is function 2 and"
+ " value passed is " + val + "<br>";
};
callbacks.add(fun1); // Adding the function 1
callbacks.fire("GFG_1"); // Calling with 'GFG_1'
callbacks.add(fun2); // Adding the function 2
callbacks.fire("GFG_2"); // Calling with 'GFG_2'
el_down.innerHTML = result;
}
</script>
</body>
</html> 输出:

相关用法
- JQuery css()用法及代码示例
- JQuery get()用法及代码示例
- JQuery add()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery die()用法及代码示例
- JQuery is()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery map()用法及代码示例
- JQuery now()用法及代码示例
- JQuery before()用法及代码示例
- JQuery even()用法及代码示例
- JQuery off()用法及代码示例
- JQuery extend()用法及代码示例
- JQuery trim()用法及代码示例
- jQuery callbacks.has()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery escapeSelector()用法及代码示例
- JQuery makeArray()用法及代码示例
- JQuery isEmptyObject()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery callbacks.fire() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
