jQuery callbacks.add()方法用于向回调列表添加回调或一组回调。此方法返回其附加到的回调对象(此)。
用法:
callbacks.add(callbacks)
参数:
- callbacks:此参数包含要添加到回调列表中的一个函数或一组函数。
范例1:此方法将方法fun1()添加到回调并调用它。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery callbacks.add() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"JQuery | callbacks.add() method";
var res = "";
function Geeks() {
// First function to be added to the list
var fun1 = function (val) {
res = res + "This is function 1 and"
+ " value passed is " + val + "<br>";
};
var callbacks = jQuery.Callbacks();
callbacks.add(fun1); //Aadding the func1
callbacks.fire("GFG_1"); // Calling the fun1
el_down.innerHTML = res;
}
</script>
</body>
</html>输出:

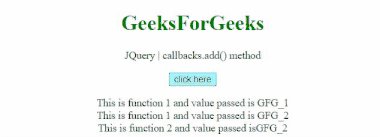
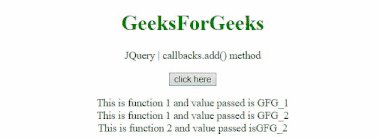
范例2:本示例将方法fun1()和fun2()添加到回调中,然后对其进行调用。请注意,第二次调用fire()方法时,它将使用相同的参数“ GFG_2”来调用这两个函数。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery callbacks.add() method
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"JQuery | callbacks.add() method";
var res = "";
function Geeks() {
// First function to be added to the list
var fun1 = function (val) {
res = res + "This is function 1 and"
+ " value passed is " + val + "<br>";
};
// Second function to be added to the list
var fun2 = function (val) {
res = res + "This is function 2 and "
+ "value passed is" + val + "<br>";
};
var callbacks = jQuery.Callbacks();
// Adding the function 1
callbacks.add(fun1);
// Calling the function 1
callbacks.fire("GFG_1");
// Adding the function 2
callbacks.add(fun2);
// Calling the function 2
callbacks.fire("GFG_2");
// res of the both functions
el_down.innerHTML = res;
}
</script>
</body>
</html输出:

相关用法
- JQuery css()用法及代码示例
- JQuery get()用法及代码示例
- JQuery add()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery die()用法及代码示例
- JQuery is()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery map()用法及代码示例
- JQuery now()用法及代码示例
- JQuery before()用法及代码示例
- JQuery even()用法及代码示例
- JQuery off()用法及代码示例
- JQuery extend()用法及代码示例
- JQuery trim()用法及代码示例
- jQuery callbacks.has()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery escapeSelector()用法及代码示例
- JQuery makeArray()用法及代码示例
- JQuery isEmptyObject()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery callbacks.add() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
