Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.sortBy()函数用于根据作为参数提供给它的函数以升序对列表中的所有元素进行排序。传递一个带有返回数字的函数的数组,它将以升序对数组进行排序并返回一个数组。该数组可以是数字值和字符串值。
用法:
_.sortBy(list, iteratee, [context])
参数:此函数接受上述和以下所述的三个参数:
- List:此参数用于设置项目列表。
- Iteratee:此参数用于保存测试条件。
- Context:此参数用于显示内容。
返回值:它返回一个已排序的数组,该数组将根据传递的函数进行排序。
使用仅返回一个数字的函数:._sortBy()函数从列表中一个接一个地获取元素,并执行该函数中指定的操作。像这里一样,该函数只是对列表中的所有元素进行排序。在遍历和排序所有元素之后,sortBy()函数结束。现在,存储原始数组的变量将包含排序后的数组。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var array = _.sortBy([2, 3, 1], function(num) {
return num;
});
console.log(array);
</script>
</body>
</html> 输出:

使用Math.cos()函数:传递数字列表,并执行一些操作,例如对数字进行“ cos()”,然后进行比较以对数组进行排序。以相同的方式应用所有的“数学”函数,例如tan(),sin(),cot()等,对数组进行排序。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.sortBy([1, 2, 3, 4, 5, 6], function(num) {
return Math.cos(num);
}));
</script>
</body>
</html> 输出:

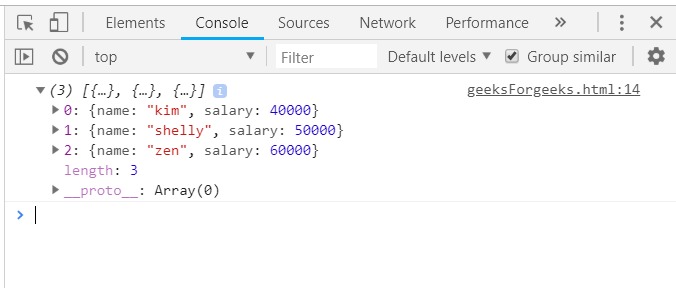
使用数组的属性:将_.sortBy()方法应用于字符串,然后首先声明数组(此处的数组为“ arr”)。根据需要在此处“名称”进行排序的基础上选择一个数组属性。 Console.log通过传递数组和该属性来排序数组。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arr = [
{name:'kim', salary:40000},
{name:'shelly', salary:50000},
{name:'zen', salary:60000}
];
console.log(_.sortBy(arr, 'name'));
</script>
</body>
</html> 输出:

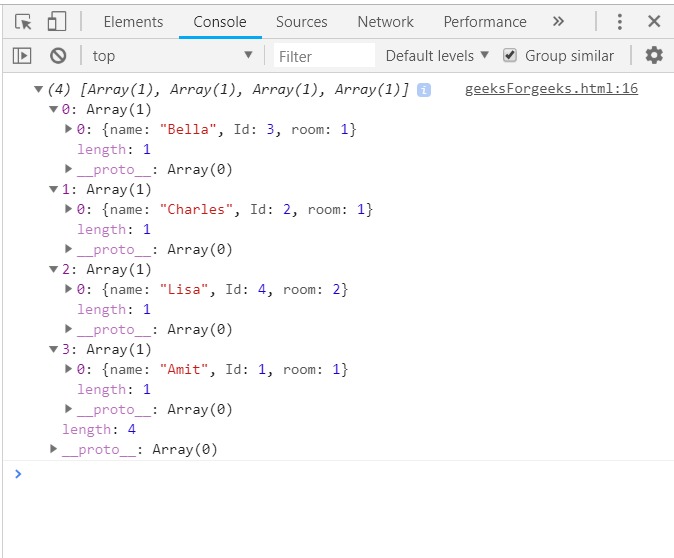
使用_.sortBy()函数反转数组:尽管_.sortBy()函数以升序排序,但仍然借助另一个函数“ reverse()”和_.sortBy()反转数组。首先,_。sortBy()函数将按升序对列表进行排序,然后“ reverse()”函数将使数组反转。最后,打印数组。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var patients = [
[{name:'Amit', Id:1, room:1}],
[{name:'Lisa', Id:4, room:2}],
[{name:'Charles', Id:2, room:1}],
[{name:'Bella', Id:3, room:1}]
];
var descending = _.sortBy(patients, 'total').reverse();
console.log(descending);
</script>
</body>
</html> 输出:

相关用法
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js where()用法及代码示例
- JQuery first()用法及代码示例
- JQuery one()用法及代码示例
- underscore.js map()用法及代码示例
- JQuery last()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js max()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery val()用法及代码示例
- underscore.js every()用法及代码示例
- underscore.js _.last()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | sortBy() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
