Underscore.js是一個JavaScript庫,提供了許多有用的函數,即使在不使用任何內置對象的情況下,也可以極大地幫助您進行編程,例如映射,過濾,調用等。
_.sortBy()函數用於根據作為參數提供給它的函數以升序對列表中的所有元素進行排序。傳遞一個帶有返回數字的函數的數組,它將以升序對數組進行排序並返回一個數組。該數組可以是數字值和字符串值。
用法:
_.sortBy(list, iteratee, [context])
參數:此函數接受上述和以下所述的三個參數:
- List:此參數用於設置項目列表。
- Iteratee:此參數用於保存測試條件。
- Context:此參數用於顯示內容。
返回值:它返回一個已排序的數組,該數組將根據傳遞的函數進行排序。
使用僅返回一個數字的函數:._sortBy()函數從列表中一個接一個地獲取元素,並執行該函數中指定的操作。像這裏一樣,該函數隻是對列表中的所有元素進行排序。在遍曆和排序所有元素之後,sortBy()函數結束。現在,存儲原始數組的變量將包含排序後的數組。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var array = _.sortBy([2, 3, 1], function(num) {
return num;
});
console.log(array);
</script>
</body>
</html> 輸出:

使用Math.cos()函數:傳遞數字列表,並執行一些操作,例如對數字進行“ cos()”,然後進行比較以對數組進行排序。以相同的方式應用所有的“數學”函數,例如tan(),sin(),cot()等,對數組進行排序。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.sortBy([1, 2, 3, 4, 5, 6], function(num) {
return Math.cos(num);
}));
</script>
</body>
</html> 輸出:

使用數組的屬性:將_.sortBy()方法應用於字符串,然後首先聲明數組(此處的數組為“ arr”)。根據需要在此處“名稱”進行排序的基礎上選擇一個數組屬性。 Console.log通過傳遞數組和該屬性來排序數組。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arr = [
{name:'kim', salary:40000},
{name:'shelly', salary:50000},
{name:'zen', salary:60000}
];
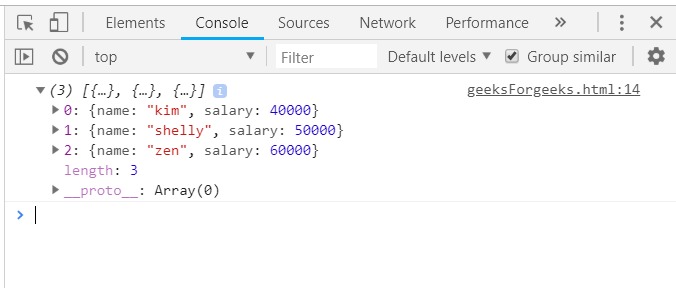
console.log(_.sortBy(arr, 'name'));
</script>
</body>
</html> 輸出:

使用_.sortBy()函數反轉數組:盡管_.sortBy()函數以升序排序,但仍然借助另一個函數“ reverse()”和_.sortBy()反轉數組。首先,_。sortBy()函數將按升序對列表進行排序,然後“ reverse()”函數將使數組反轉。最後,打印數組。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var patients = [
[{name:'Amit', Id:1, room:1}],
[{name:'Lisa', Id:4, room:2}],
[{name:'Charles', Id:2, room:1}],
[{name:'Bella', Id:3, room:1}]
];
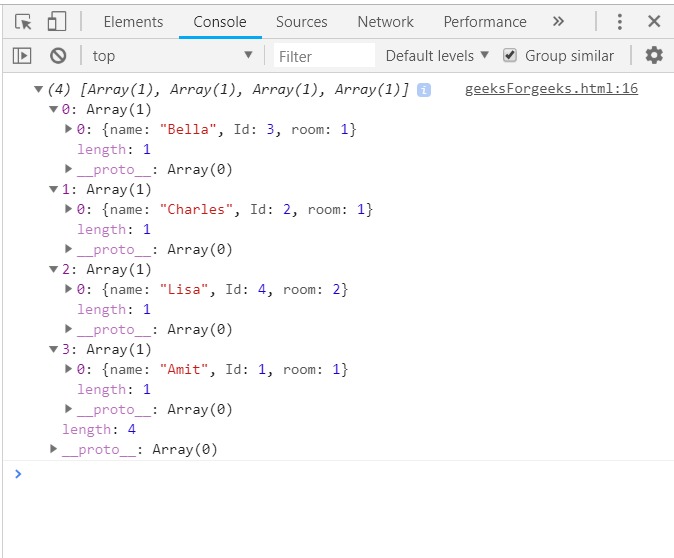
var descending = _.sortBy(patients, 'total').reverse();
console.log(descending);
</script>
</body>
</html> 輸出:

相關用法
- JQuery on()用法及代碼示例
- JQuery after()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js where()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery one()用法及代碼示例
- underscore.js map()用法及代碼示例
- JQuery last()用法及代碼示例
- underscore.js min()用法及代碼示例
- underscore.js max()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery val()用法及代碼示例
- underscore.js every()用法及代碼示例
- underscore.js _.last()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | sortBy() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
