Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.indexBy()函数用于返回列表中每个元素的键,然后返回带有每个项目索引的对象。它根据参数中给定的属性给出结果。此外,它类似于groupBy()函数,但每个项目的开头都有一个索引。传递的数组必须具有唯一的属性(该属性需要作为参数传递)。如果该属性不是唯一的,则输出将是最后一个匹配的元素。
参数:此函数接受上述和以下所述的三个参数:
- List:此参数包含项目列表。
- Iteratee:此参数用于保存测试条件。
- Context:此参数用于显示内容。
返回值:返回值是元素及其索引(在参数中传递的属性)。
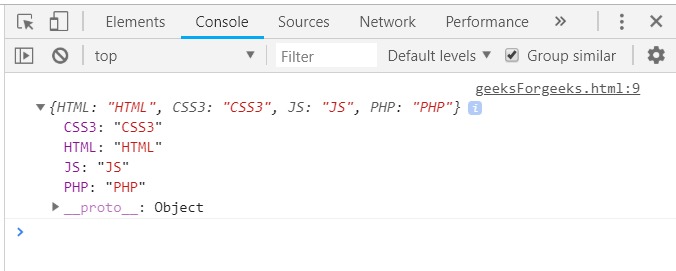
将数组直接传递给_.indexBy()函数:_.indexBy()函数将列表中的元素一个接一个地进行,并按其结果直接显示其结果以及它们的索引。在遍历并显示所有元素以及索引之后,sort By函数结束。然后只需通过console.log()来显示元素。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.indexBy(['HTML', 'CSS3', 'JS', 'PHP']));
</script>
</body>
</html> 输出:

将具有多个属性的数组传递给_.indexBy()函数:将具有多个属性(如此处的3个属性)的数组传递给indexBy()函数,仅将元素1及其索引一起显示。索引将根据参数中指定的属性来选择,例如此处的属性为“ prop2”。因此,“ prop2”的值将作为结果中的索引给出。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arr = [
{prop1:"10", prop2:"07", prop3: "Geeks"},
{prop1:"12", prop2:"86", prop3: "for"},
{prop1:"11", prop2:"58", prop3: "Geeks."}
];
console.log(_.indexBy(arr, 'prop2'));
</script>
</body>
</html>输出:

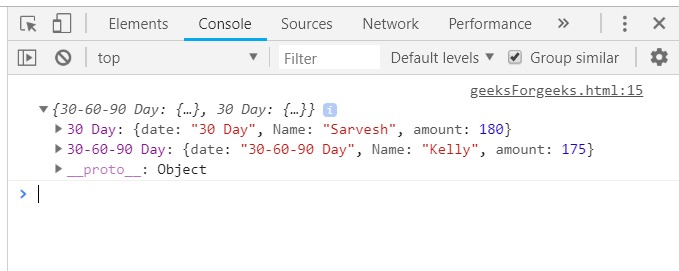
将具有“ date”属性的结构传递给_.indexBy()函数:首先,声明数组(此处的数组为“订单”)。该数组包含一个属性作为“日期”,其日期格式为:“ dd-mm-yy”。然后将数组和结构传递给_.indexBy()函数。 Console.log的最终答案。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var orders = [
{ date:"30-60-90 Day", Name:"Kim", amount:415 },
{ date:"30-60-90 Day", Name:"Kelly", amount:175 },
{ date:"30 Day", Name:"Shelly", amount:400 },
{ date:"30 Day", Name:"Sarvesh", amount:180 }
];
console.log(_.indexBy(orders, 'date'));
</script>
</body>
</html>输出:
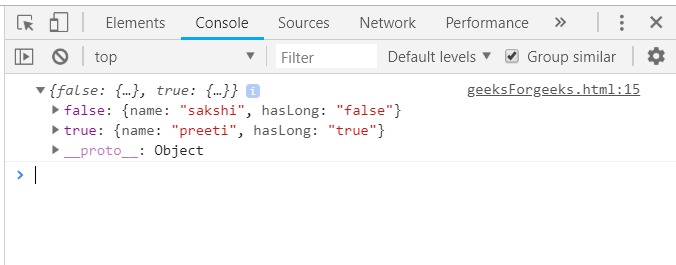
将具有'true'/'false'作为属性的数组传递给_.indexBy()函数:声明具有一个属性为'true'/'false'的数组(例如此处的“ people”)。这是定义索引的属性,即现在,索引将为true或false。也不是因为该属性存在重复性,因为有两个值:true,false但有四个人。因此,只有最后一个具有假(/true)的元素才会在结果中显示。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var people = [
{"name": "sakshi", "hasLong": "false"},
{"name": "aishwarya", "hasLong": "true"},
{"name": "akansha", "hasLong": "true"},
{"name": "preeti", "hasLong": "true"}
]
console.log(_.indexBy(people, 'hasLong'));
</script>
</body>
</html>输出:

相关用法
- underscore.js where()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery has()用法及代码示例
- underscore.js first()用法及代码示例
- underscore.js every()用法及代码示例
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- JQuery last()用法及代码示例
- underscore.js _.last()用法及代码示例
- JQuery first()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js min()用法及代码示例
- JQuery one()用法及代码示例
- underscore.js map()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | indexBy() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
