Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.groupBy()函数用于收集传递的数组中的元素。它通过使每个元素的值相互匹配来工作。如果它们匹配,则将它们放在一个集合中,否则我们将有2个集合/组。我们还可以根据谁的结果传递一个函数,我们将收集元素。它可以基于数字和字符串进行分组。
用法:
_.groupBy( list, iteratee, context )
参数:此函数接受上述和以下所述的三个参数:
- List:此参数包含元素列表。
- Iteratee:此参数包含用于为元素添加文本的条件。
- Context:它是用于显示的文本。它是可选参数。
返回值:它将集合作为不同的数组返回。
在_.groupBy()函数中使用Math.ceil():_.groupBy()函数从列表中一个接一个地获取元素,并将其传递给Math.ceil()函数。然后,函数的每个元素输出将与Math.ceil()中另一个元素的输出匹配,然后将它们放在1组中,否则将在2个单独的组中。在所有元素与所有其余元素匹配之后,_.groupBy函数结束。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
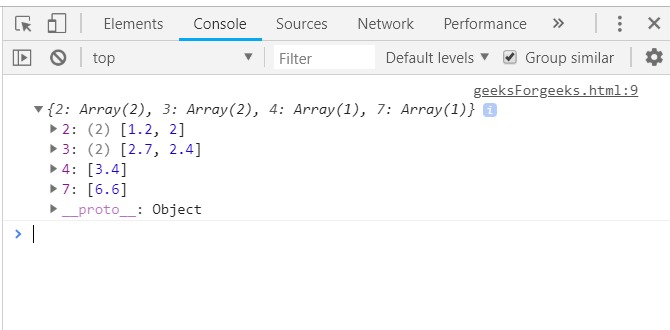
console.log(_.groupBy([2.7, 3.4, 6.6, 1.2, 2.0, 2.4], function(num) {
return Math.ceil(num);
}));
</script>
</body>
</html> 输出:

在_.groupBy()函数中使用length():将数组元素传递给groupBy()函数,并根据其长度匹配元素。如果两个元素的长度相同,则将它们分为1组,否则将形成2组。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
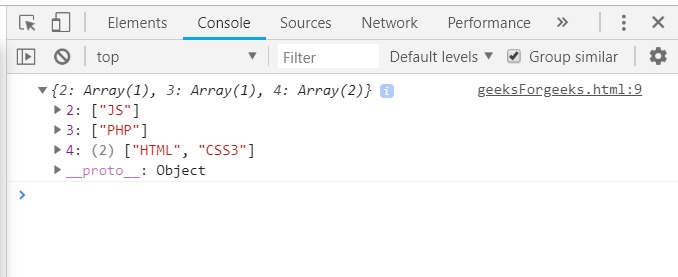
console.log(_.groupBy(['HTML', 'CSS3', 'JS', 'PHP'], 'length'));
</script>
</body>
</html>输出:

使用_.groupBy()函数中传递的数组的属性:首先,声明数组(此处的数组为“ arr”)。选择一种需要检查的条件,例如“ prop3”。然后,在“ prop3”中具有相同值的元素将被分为1组。 Console.log的最终答案。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
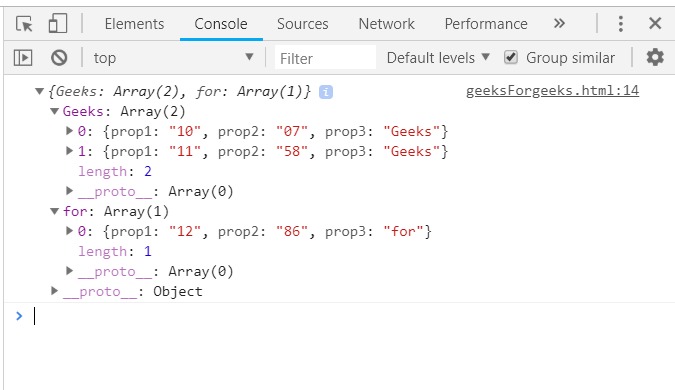
var arr = [
{prop1:"10", prop2:"07", prop3:"Geeks"},
{prop1:"12", prop2:"86", prop3:"for"},
{prop1:"11", prop2:"58", prop3:"Geeks"}
];
console.log(_.groupBy(arr, 'prop3'));
</script>
</body>
</html>输出:

将“日期”作为数组的属性一起传递给_.groupBy()函数:首先,将一个属性为“ dd-mm-yy”的数组定义为具有“属性”的数组。然后将数组和'date'属性传递给_.groupBy()函数。具有相同日期的元素将被分为一组。组编号将从0开始。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
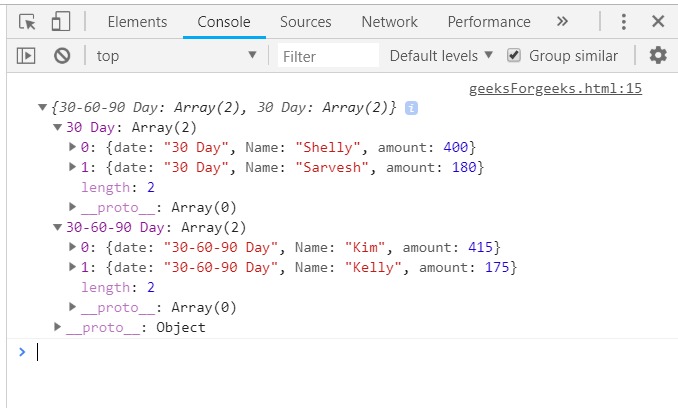
var orders = [
{ date:"30-60-90 Day", Name:"Kim", amount:415 },
{ date:"30-60-90 Day", Name:"Kelly", amount:175 },
{ date:"30 Day", Name:"Shelly", amount:400 },
{ date:"30 Day", Name:"Sarvesh", amount:180 }
];
console.log(_.groupBy(orders, "date"));
</script>
</body>
</html>输出:

相关用法
- JQuery first()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js every()用法及代码示例
- JQuery last()用法及代码示例
- underscore.js map()用法及代码示例
- JQuery one()用法及代码示例
- JQuery after()用法及代码示例
- JQuery val()用法及代码示例
- JQuery on()用法及代码示例
- underscore.js first()用法及代码示例
- underscore.js contains()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js max()用法及代码示例
- underscore.js _.zip()用法及代码示例
- JQuery has()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | groupBy() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
