Underscore.js是一個JavaScript庫,提供了許多有用的函數,即使在不使用任何內置對象的情況下,也可以極大地幫助您進行編程,例如映射,過濾,調用等。
_.groupBy()函數用於收集傳遞的數組中的元素。它通過使每個元素的值相互匹配來工作。如果它們匹配,則將它們放在一個集合中,否則我們將有2個集合/組。我們還可以根據誰的結果傳遞一個函數,我們將收集元素。它可以基於數字和字符串進行分組。
用法:
_.groupBy( list, iteratee, context )
參數:此函數接受上述和以下所述的三個參數:
- List:此參數包含元素列表。
- Iteratee:此參數包含用於為元素添加文本的條件。
- Context:它是用於顯示的文本。它是可選參數。
返回值:它將集合作為不同的數組返回。
在_.groupBy()函數中使用Math.ceil():_.groupBy()函數從列表中一個接一個地獲取元素,並將其傳遞給Math.ceil()函數。然後,函數的每個元素輸出將與Math.ceil()中另一個元素的輸出匹配,然後將它們放在1組中,否則將在2個單獨的組中。在所有元素與所有其餘元素匹配之後,_.groupBy函數結束。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.groupBy([2.7, 3.4, 6.6, 1.2, 2.0, 2.4], function(num) {
return Math.ceil(num);
}));
</script>
</body>
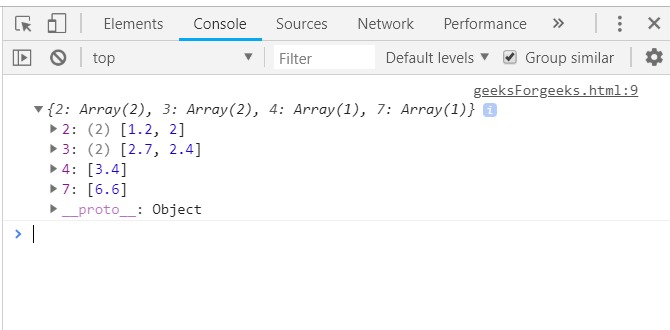
</html> 輸出:

在_.groupBy()函數中使用length():將數組元素傳遞給groupBy()函數,並根據其長度匹配元素。如果兩個元素的長度相同,則將它們分為1組,否則將形成2組。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.groupBy(['HTML', 'CSS3', 'JS', 'PHP'], 'length'));
</script>
</body>
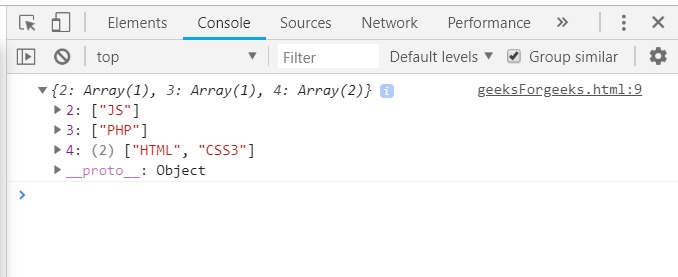
</html>輸出:

使用_.groupBy()函數中傳遞的數組的屬性:首先,聲明數組(此處的數組為“ arr”)。選擇一種需要檢查的條件,例如“ prop3”。然後,在“ prop3”中具有相同值的元素將被分為1組。 Console.log的最終答案。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arr = [
{prop1:"10", prop2:"07", prop3:"Geeks"},
{prop1:"12", prop2:"86", prop3:"for"},
{prop1:"11", prop2:"58", prop3:"Geeks"}
];
console.log(_.groupBy(arr, 'prop3'));
</script>
</body>
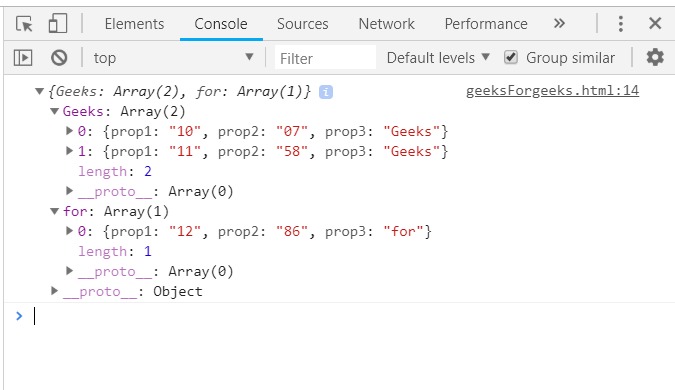
</html>輸出:

將“日期”作為數組的屬性一起傳遞給_.groupBy()函數:首先,將一個屬性為“ dd-mm-yy”的數組定義為具有“屬性”的數組。然後將數組和'date'屬性傳遞給_.groupBy()函數。具有相同日期的元素將被分為一組。組編號將從0開始。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var orders = [
{ date:"30-60-90 Day", Name:"Kim", amount:415 },
{ date:"30-60-90 Day", Name:"Kelly", amount:175 },
{ date:"30 Day", Name:"Shelly", amount:400 },
{ date:"30 Day", Name:"Sarvesh", amount:180 }
];
console.log(_.groupBy(orders, "date"));
</script>
</body>
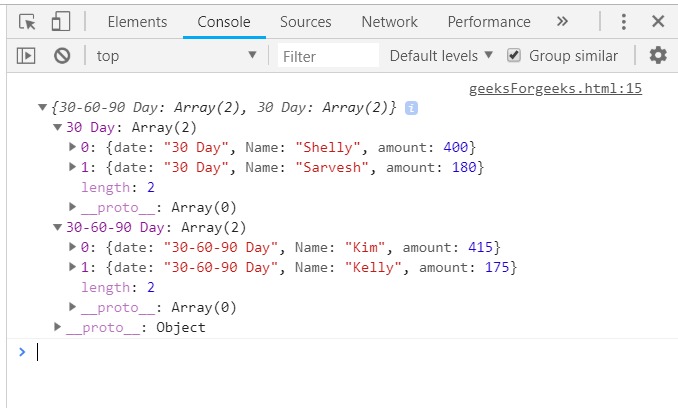
</html>輸出:

相關用法
- JQuery first()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js every()用法及代碼示例
- JQuery last()用法及代碼示例
- underscore.js map()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery on()用法及代碼示例
- underscore.js first()用法及代碼示例
- underscore.js contains()用法及代碼示例
- underscore.js min()用法及代碼示例
- underscore.js max()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- JQuery has()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | groupBy() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
