Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.countBy()函数用于将列表分类为组,并返回每个组中对象数的计数。它通过使每个元素的值相互匹配来工作。如果它们匹配,则一个集合的计数将增加1,否则该值的另一个集合/组的计数将增加1。它也可以根据谁的结果传递一个函数,该函数将收集元素并增加每个组的计数。它可以根据数字和字符串进行匹配。
用法:
_.countBy(list, iteratee, [context])
参数:此函数接受上述和以下所述的三个参数:
- List:此参数用于保存项目列表。
- Iteratee:此参数用于保存测试条件。
- Context:需要显示的文字内容。
返回值:它将集合作为不同的数组返回。
将Math.ceil()函数传递给_.countBy()函数:_.countBy()函数将列表中的元素一个接一个地传递给此处提到的另一个函数。该函数在这里获取每个数字的上限并返回其值。因此,数组的所有值在获取其ceil之后都将一一计数,然后根据它们是否相同进行计数。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.countBy([2.7, 3.4, 6.6, 1.2, 2.0, 2.4],
function(num){ return Math.ceil(num); }));
</script>
</body>
</html> 输出:

在_.countBy()函数中使用length():将数组元素传递给countBy()函数。然后,找出每个元素的长度,并收集相同长度的长度。最后,在左侧显示每个集合的计数以及各自的长度。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.countBy(['HTML', 'CSS3', 'JS', 'PHP'], 'length'));
</script>
</body>
</html>输出:

使用_.countBy()函数中传递的数组的一个属性:首先声明该数组(此处的数组为“ arr”)。选择一个需要计算的条件,例如“ prop3”。然后,将在“ prop3”中具有相同值的元素归为1个集合。最终结果将在左侧包含prop3,在右侧包含其数量。像prop3中的这里一样,“Geeks”将出现两次,因此计数为2。Console.log最终答案。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arr = [
{prop1:"10", prop2:"07", prop3:"Geeks"},
{prop1:"12", prop2:"86", prop3:"for"},
{prop1:"11", prop2:"58", prop3:"Geeks"}
];
console.log(_.countBy(arr, 'prop3'));
</script>
</body>
</html>输出:

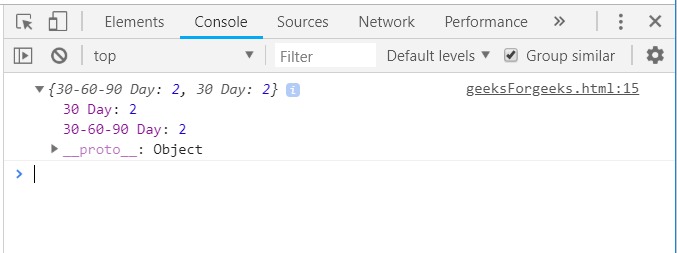
将“日期”作为数组的属性一起传递给_.countBy()函数:首先,将一个属性为“ dd-mm-yy”的数组定义为具有“属性”的数组。然后将数组和'date'属性传递给_.countBy()函数。具有相同日期的元素将被分组为一个集合,然后每组的计数将显示在结果中。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var orders = [
{ date:"30-60-90 Day", Name:"Kim", amount:415 },
{ date:"30-60-90 Day", Name:"Kelly", amount:175 },
{ date:"30 Day", Name:"Shelly", amount:400 },
{ date:"30 Day", Name:"Sarvesh", amount:180 }
];
console.log(_.countBy(orders, "date"));
</script>
</body>
</html>输出:

注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>相关用法
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- underscore.js max()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js where()用法及代码示例
- JQuery has()用法及代码示例
- JQuery first()用法及代码示例
- JQuery one()用法及代码示例
- underscore.js map()用法及代码示例
- JQuery last()用法及代码示例
- underscore.js min()用法及代码示例
- JQuery val()用法及代码示例
- JQuery eq()用法及代码示例
- underscore.js first()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | countBy() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
