Underscore.js 是一个 JavaScript 库,即使不使用任何内置对象,它也提供了许多有用的函数,如映射、过滤器、调用等。
_.rest() 用于返回除第零个索引元素之外的其余元素。第二个参数用于从给定的索引数组开始搜索。它用于返回所有数组元素。当元素出现时,除了索引的第一个元素之外,只显示它们。
用法:
_.rest( array, [index] )
参数:该函数接受两个参数,如下所示:
- array:该参数用于保存数组元素。
- index:该参数用于保存索引号。
返回值:它返回数组中的其余元素。
向_.rest()函数传递一个数字数组:._rest()函数从列表中一一取出元素并直接显示元素。然后将数字元素赋予_.rest()函数。它忽略数组中的第一个元素,然后显示所有其他元素。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
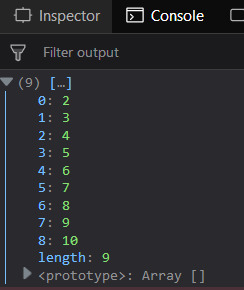
console.log(_.rest([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]));
</script>
</body>
</html> 输出:

将一个单词数组传递给_.rest()函数:._rest()函数从列表中一一取出元素并直接显示元素。它忽略函数是否采用编号数组、字符数组或任何其他数组。然后将数字元素赋予_.rest()函数。它忽略数组中的第一个元素,然后显示所有其他元素。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
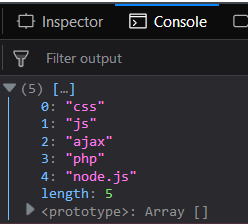
console.log(_.rest(['html', 'css', 'js',
'ajax', 'php', 'node.js']));
</script>
</body>
</html> 输出:

将特殊字符数组传递给 _.rest() 函数:._rest() 函数从列表中逐一获取元素并直接显示这些元素,尽管它包含特殊字符。然后将字符元素赋予_.rest()函数。它忽略数组中的第一个元素,然后显示所有其他元素。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
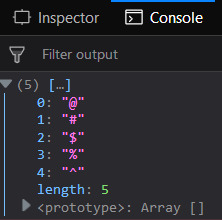
console.log(_.rest(['!', '@', '#', '$', '%', '^']));
</script>
</body>
</html> 输出:

将第二个参数传递给 _.rest() 函数:第二个参数用于开始显示该索引处的元素。它用于忽略多个数组元素,因为默认情况下会忽略一个元素。它对于其余元素的作用相同。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
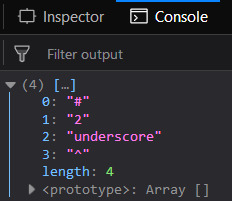
console.log(_.rest(['1', 'javascript', '#',
'2', 'underscore', '^'], 2));
</script>
</body>
</html> 输出:

注意:这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- underscore.js _.rest()用法及代码示例
- underscore.js _.restArguments()用法及代码示例
- underscore.js _.result()用法及代码示例
- underscore.js _.repeat()用法及代码示例
- underscore.js _.reductions()用法及代码示例
- underscore.js _.renameKeys()用法及代码示例
- underscore.js _.reduceRight()用法及代码示例
- underscore.js _.reduce()用法及代码示例
- underscore.js _.reject用法及代码示例
- underscore.js _.random()用法及代码示例
- underscore.js _.rCurry()用法及代码示例
- underscore.js _.rcurry3()用法及代码示例
- underscore.js _.rcurry2()用法及代码示例
- underscore.js _.range()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.union()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.rest() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
