Underscore.js 是一个 JavaScript 库,它提供了许多有用的函数,即使不使用任何内置对象,也能在很大程度上帮助编程,例如映射、过滤器、调用等。
_.reject() 函数用于给出与给定条件不匹配的答案。它用于从列表中找出那些不满足给定条件的元素,然后仅对它们进行更改。当列表的所有元素都传递给函数/迭代并且没有更多元素剩余时,_.reject() 循环结束。它与 _.filter() 函数相反,因为过滤器选择满足给定条件的项目。
用法:
_.reject( list, predicate, [context] )
参数:该函数接受如上所述和如下所述的三个参数:
- List:该参数包含元素列表。
- Predicate:该参数包含用于拒绝元素的条件。
- Context:它是用于显示的文本。它是可选参数。
返回值:该函数返回不满足_.reject()函数条件的元素数组。
将数字列表传递给 _.reject() 函数:._reject() 函数从列表中一一取出元素,并对代码执行操作。下面是从列表中查找奇数元素的示例。
例子:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var odds = _.reject([1, 2, 3, 4, 5, 6],
function(num){ return num % 2 == 0; });
console.log(odds);
</script>
</body>
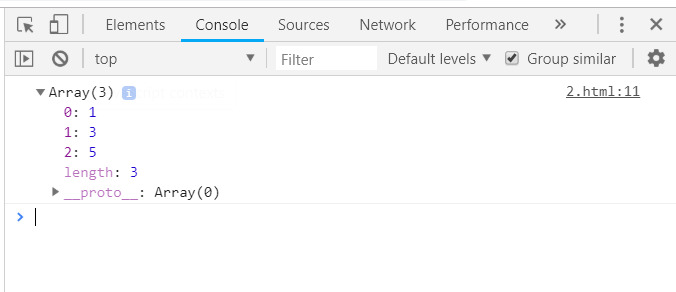
</html> 输出:

将结构传递给 _.reject() 函数:选择将应用条件的项目的一个属性。下面使用了 ‘disabled’ 属性。由于‘item2’没有禁用属性,因此它被拒绝并作为输出给出。
例子:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var data = {
stuff: {
item1: {
name: "one",
disabled: true
},
item2: {
name: "two"
}
}
};
data.stuff = _.reject(data.stuff, function(val) {
return val.disabled;
});
console.log(data.stuff);
</script>
</body>
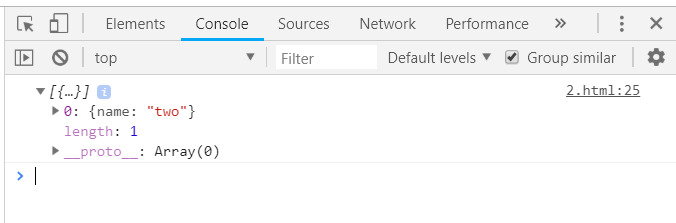
</html> 输出:

传递数字列表和与项目匹配的值:数组中与给定数字不匹配的元素将被拒绝,因此在输出中显示为数组。
例子:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
console.log( _.reject({one: 1, two: 2, three: 3}, function(val, key){
return val === 2;
}));
</script>
</body>
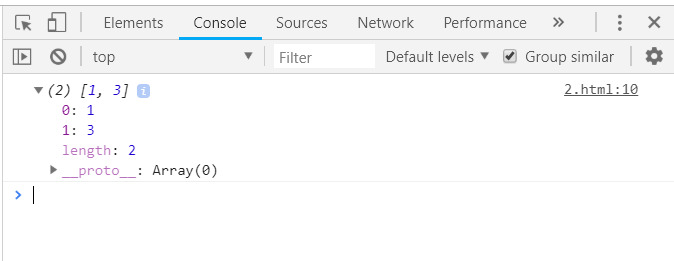
</html> 输出:

同时使用两个 _.reject() 函数:将不同的对象传递给每个 _.reject() 函数,然后使用 &&、||、! 等逻辑运算符一起使用以下结果等等。在这里,2 个对象和 2 个数组列表都被拒绝,因为它们不满足给定的条件,因此它们作为输出给出。
例子:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arraylist1 = [true];
var arraylist2 = [null, {} , undefined, {}];
var object1 = {prop1: true};
var object2 = {
prop1: null,
prop2: true,prop3: true,
};
if (_.reject(arraylist1) && _.reject(object1)) {
console.log('arraylist1 and object1 are valid');
}
if (_.reject(arraylist2) && _.reject(object2)) {
console.log('arraylist2 and object2 do not have all items valid');
}
</script>
</body>
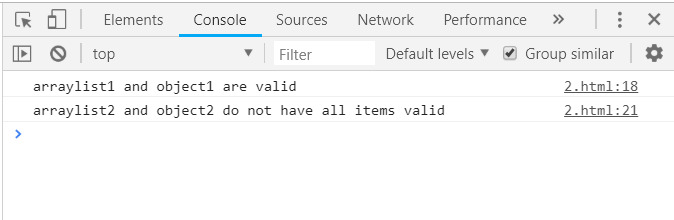
</html> 输出:

相关用法
- underscore.js _.rest()用法及代码示例
- underscore.js _.repeat()用法及代码示例
- underscore.js _.reductions()用法及代码示例
- underscore.js _.renameKeys()用法及代码示例
- underscore.js _.result()用法及代码示例
- underscore.js _.restArguments()用法及代码示例
- underscore.js _.reduceRight()用法及代码示例
- underscore.js _.reduce()用法及代码示例
- underscore.js _.random()用法及代码示例
- underscore.js _.rCurry()用法及代码示例
- underscore.js _.rcurry3()用法及代码示例
- underscore.js _.rcurry2()用法及代码示例
- underscore.js _.range()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.union()用法及代码示例
- underscore.js _.unzip()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.reject Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
