Underscore.js 是一個 JavaScript 庫,它提供了許多有用的函數,即使不使用任何內置對象,也能在很大程度上幫助編程,例如映射、過濾器、調用等。
_.reject() 函數用於給出與給定條件不匹配的答案。它用於從列表中找出那些不滿足給定條件的元素,然後僅對它們進行更改。當列表的所有元素都傳遞給函數/迭代並且沒有更多元素剩餘時,_.reject() 循環結束。它與 _.filter() 函數相反,因為過濾器選擇滿足給定條件的項目。
用法:
_.reject( list, predicate, [context] )
參數:該函數接受如上所述和如下所述的三個參數:
- List:該參數包含元素列表。
- Predicate:該參數包含用於拒絕元素的條件。
- Context:它是用於顯示的文本。它是可選參數。
返回值:該函數返回不滿足_.reject()函數條件的元素數組。
將數字列表傳遞給 _.reject() 函數:._reject() 函數從列表中一一取出元素,並對代碼執行操作。下麵是從列表中查找奇數元素的示例。
例子:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var odds = _.reject([1, 2, 3, 4, 5, 6],
function(num){ return num % 2 == 0; });
console.log(odds);
</script>
</body>
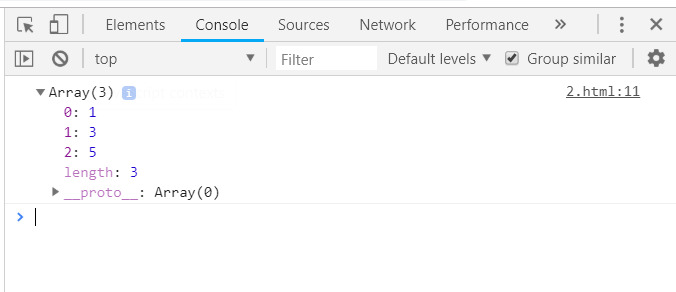
</html> 輸出:

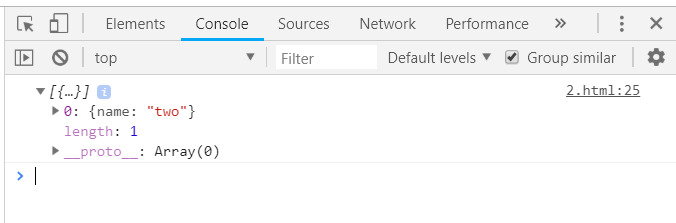
將結構傳遞給 _.reject() 函數:選擇將應用條件的項目的一個屬性。下麵使用了 ‘disabled’ 屬性。由於‘item2’沒有禁用屬性,因此它被拒絕並作為輸出給出。
例子:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var data = {
stuff: {
item1: {
name: "one",
disabled: true
},
item2: {
name: "two"
}
}
};
data.stuff = _.reject(data.stuff, function(val) {
return val.disabled;
});
console.log(data.stuff);
</script>
</body>
</html> 輸出:

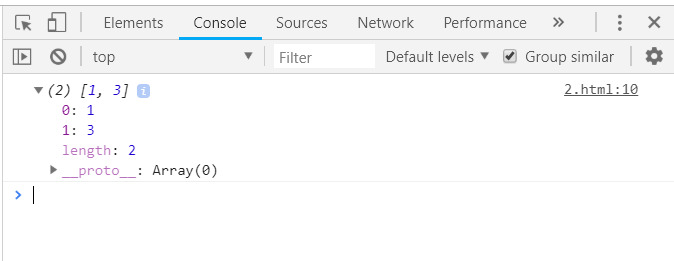
傳遞數字列表和與項目匹配的值:數組中與給定數字不匹配的元素將被拒絕,因此在輸出中顯示為數組。
例子:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
console.log( _.reject({one: 1, two: 2, three: 3}, function(val, key){
return val === 2;
}));
</script>
</body>
</html> 輸出:

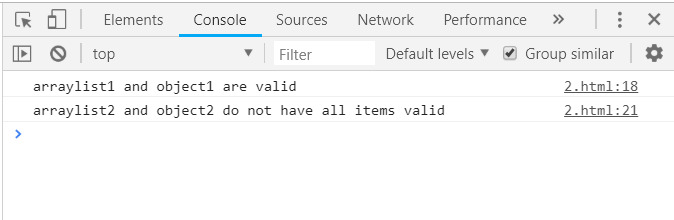
同時使用兩個 _.reject() 函數:將不同的對象傳遞給每個 _.reject() 函數,然後使用 &&、||、! 等邏輯運算符一起使用以下結果等等。在這裏,2 個對象和 2 個數組列表都被拒絕,因為它們不滿足給定的條件,因此它們作為輸出給出。
例子:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arraylist1 = [true];
var arraylist2 = [null, {} , undefined, {}];
var object1 = {prop1: true};
var object2 = {
prop1: null,
prop2: true,prop3: true,
};
if (_.reject(arraylist1) && _.reject(object1)) {
console.log('arraylist1 and object1 are valid');
}
if (_.reject(arraylist2) && _.reject(object2)) {
console.log('arraylist2 and object2 do not have all items valid');
}
</script>
</body>
</html> 輸出:

相關用法
- underscore.js _.rest()用法及代碼示例
- underscore.js _.repeat()用法及代碼示例
- underscore.js _.reductions()用法及代碼示例
- underscore.js _.renameKeys()用法及代碼示例
- underscore.js _.result()用法及代碼示例
- underscore.js _.restArguments()用法及代碼示例
- underscore.js _.reduceRight()用法及代碼示例
- underscore.js _.reduce()用法及代碼示例
- underscore.js _.random()用法及代碼示例
- underscore.js _.rCurry()用法及代碼示例
- underscore.js _.rcurry3()用法及代碼示例
- underscore.js _.rcurry2()用法及代碼示例
- underscore.js _.range()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.union()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.reject Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
