_.reduceRight()方法是Underscore.js中的內置方法,用於對列表的每個元素從右開始執行操作。當列表中的所有元素從右到左傳遞到函數/迭代器並且不再有其他元素時,_.reduceRight循環結束。
它同時對數組的兩個值(從右到左)應用函數,以將其減少為單個值。
用法:
_.reduceRight(list, function())
參數:它接受下麵指定的兩個參數:
- list:它是包含一些要從右到左訪問的元素的列表。
- function:該函數將執行操作以從右到左縮小列表的元素形式。
返回值:它從右到左返回列表形式的縮減元素。
JavaScript代碼顯示_.reduceRight()函數的工作方式:
- 將數字列表傳遞給_.reduceRight()函數:._reduceRight()函數從列表中一個接一個地獲取元素,並對代碼執行指定的操作。像這裏一樣,操作是將列表中的元素串聯起來以形成一個新列表。連接所有元素後,reduceRight函數結束。
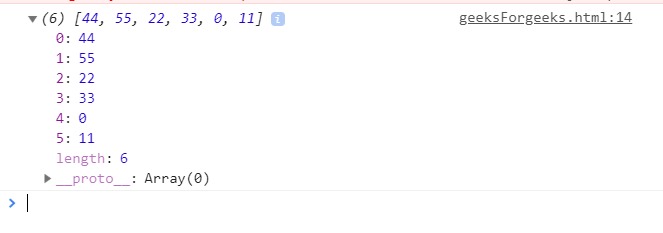
<html> <head> <script type="text/javascript" src ="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> var list = [[00, 11], [22, 33], [44, 55]]; var answer = _.reduceRight(list, function(a, b) { return a.concat(b); }, []); document.write(answer); </script> </body> </html>輸出:

- 將字符列表傳遞給_.reduceRight()函數:這裏我們也做與第一個例子相同的事情。區別在於,列表ID不是數字,而是字符。因此,最終列表將包含所有字符,但按原始列表的從右到左順序排列。
<html> <head> <script type="text/javascript" src ="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> var list = [['a', 'b'], ['c', 'd'], ['e', 'f']]; var answer = _.reduceRight(list, function(a, b) { return a.concat(b); }, []); document.write(answer); </script> </body> </html>輸出:

- 找出上一次迭代的值:‘num’變量是存儲列表元素的值的變量。因此,由於函數結束時我們將在最後返回值,因此,這意味著列表也結束了。由於列表是從右到左遍曆的,因此結果將是最左側的元素。
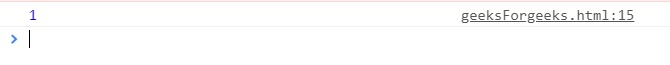
<html> <head> <script type="text/javascript" src ="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> var number=_.reduceRight([1, 2, 3, 4, 5], function(memo, num) { return num; }); document.write(number); </script> </body> </html>輸出:

- 在_.reduceRight()函數中應用算術運算符:如果我們嘗試在元素列表上執行任何加法等算術運算,則第一個元素將從最右邊開始。
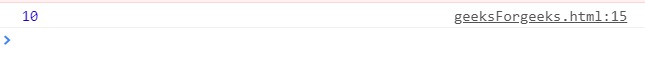
<html> <head> <script type="text/javascript" src ="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> var sum=[0, 1, 2, 3, 4].reduceRight(function(a, c ) { return a + c; }); document.write(sum); </script> </body> </html>輸出:

相關用法
- JavaScript Array reduceRight()用法及代碼示例
- Typescript Array reduceRight()用法及代碼示例
- Lodash _.reduceRight()用法及代碼示例
- Javascript typedArray.reduceRight()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.reduceRight() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
