_.reduceRight()方法是Underscore.js中的内置方法,用于对列表的每个元素从右开始执行操作。当列表中的所有元素从右到左传递到函数/迭代器并且不再有其他元素时,_.reduceRight循环结束。
它同时对数组的两个值(从右到左)应用函数,以将其减少为单个值。
用法:
_.reduceRight(list, function())
参数:它接受下面指定的两个参数:
- list:它是包含一些要从右到左访问的元素的列表。
- function:该函数将执行操作以从右到左缩小列表的元素形式。
返回值:它从右到左返回列表形式的缩减元素。
JavaScript代码显示_.reduceRight()函数的工作方式:
- 将数字列表传递给_.reduceRight()函数:._reduceRight()函数从列表中一个接一个地获取元素,并对代码执行指定的操作。像这里一样,操作是将列表中的元素串联起来以形成一个新列表。连接所有元素后,reduceRight函数结束。
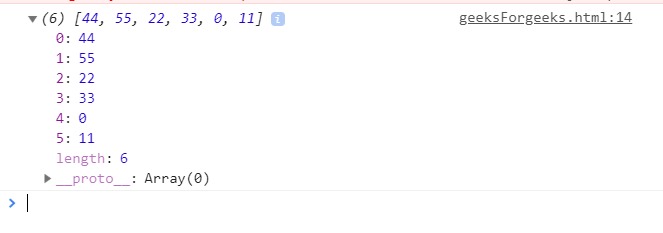
<html> <head> <script type="text/javascript" src ="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> var list = [[00, 11], [22, 33], [44, 55]]; var answer = _.reduceRight(list, function(a, b) { return a.concat(b); }, []); document.write(answer); </script> </body> </html>输出:

- 将字符列表传递给_.reduceRight()函数:这里我们也做与第一个例子相同的事情。区别在于,列表ID不是数字,而是字符。因此,最终列表将包含所有字符,但按原始列表的从右到左顺序排列。
<html> <head> <script type="text/javascript" src ="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> var list = [['a', 'b'], ['c', 'd'], ['e', 'f']]; var answer = _.reduceRight(list, function(a, b) { return a.concat(b); }, []); document.write(answer); </script> </body> </html>输出:

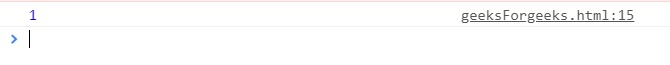
- 找出上一次迭代的值:‘num’变量是存储列表元素的值的变量。因此,由于函数结束时我们将在最后返回值,因此,这意味着列表也结束了。由于列表是从右到左遍历的,因此结果将是最左侧的元素。
<html> <head> <script type="text/javascript" src ="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> var number=_.reduceRight([1, 2, 3, 4, 5], function(memo, num) { return num; }); document.write(number); </script> </body> </html>输出:

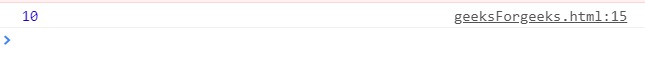
- 在_.reduceRight()函数中应用算术运算符:如果我们尝试在元素列表上执行任何加法等算术运算,则第一个元素将从最右边开始。
<html> <head> <script type="text/javascript" src ="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/ libs/underscore.js/1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> var sum=[0, 1, 2, 3, 4].reduceRight(function(a, c ) { return a + c; }); document.write(sum); </script> </body> </html>输出:

相关用法
- JavaScript Array reduceRight()用法及代码示例
- Typescript Array reduceRight()用法及代码示例
- Lodash _.reduceRight()用法及代码示例
- Javascript typedArray.reduceRight()用法及代码示例
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.reduceRight() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
