_.range() 函数:
- 它用于打印从作为参数给出的开始到结束也是一个参数的元素列表。
- start 和 step 参数是可选的。
- start 的默认值为 0,step 的默认值为 1。
- 在形成的列表中,开始是包含的,而停止是排除的。
- step 参数可以是正数也可以是负数。
用法:
_.range([start], stop, [step])
参数:
它需要三个参数:
- start (optional)
- stop
- step (optional)
返回值:
返回值是从开始到结束的列表(不包括)。
例子:
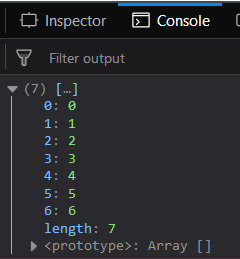
- 仅将 stop 参数传递给 _.range() 函数:
._range() 函数将列表中的元素一个一个地取出,并对代码进行指定的操作。像这里的操作是添加列表的元素。添加所有元素后,reduce 函数结束。这里memo的起始值取为‘0’。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.range(7)); </script> </body> </html>输出:

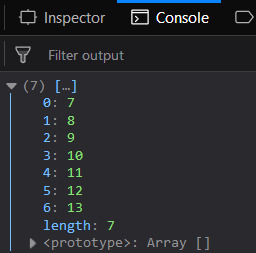
- 将 2 个参数传递给 _.range() 函数:
我们甚至可以通过只传递 2 个参数来使用这个函数,即 start 和 stop 参数,那么它也不会出错。和她一样,起始参数是 7,它将包含在列表中。根据 _.range 函数,结束参数是 14,它不包含在列表中。因此,我们将采用 step 参数的默认参数,即 1。因此,我们将得到一个从 7 到 13 的列表。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.range(7, 14)); </script> </body> </html>输出:

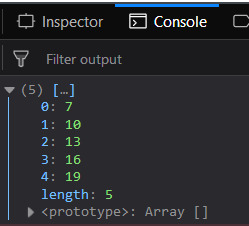
- 将所有 3 个参数传递给 _.range() 函数:
在这里,我们采用所有 3 个参数,即提到了列表的开始、停止和步骤。因此,不需要默认值。这里从 7 开始,步长为 3,这意味着 7 之后的元素将是列表中的 7+3=10。计算将以相同的方式继续,直到 20 结束。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.range(7, 21, 3)); </script> </body> </html>输出:

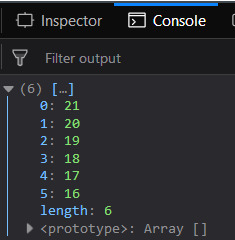
- 将小于 start 参数的 stop 传递给 _.range() 函数:
即使我们传递的 start 参数小于 stop 参数,_.range() 函数也不会报错。它本身会将 step 参数调整为负值,以从给定的开始到达停止。因此,列表将包含从 21 到 16 的数字,因为末尾 15 不包含在列表中。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.range(21, 15)); </script> </body> </html>输出:

笔记:
这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加他们没有添加的这些附加文件。
因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
链接如下:
<!-- Write HTML code here -->
<script type="text/javascript"
src ="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一个例子如下所示:
相关用法
- d3.js pow.range()用法及代码示例
- d3.js log.range()用法及代码示例
- d3.js threshold.range()用法及代码示例
- d3.js time.range()用法及代码示例
- d3.js quantile.range()用法及代码示例
- d3.js continuous.range()用法及代码示例
- d3.js ordinal.range()用法及代码示例
- d3.js band.range()用法及代码示例
- Tensorflow.js tf.range()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
- HTML DOM Range startContainer属性用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML DOM Range collapsed属性用法及代码示例
- HTML DOM Range endOffset属性用法及代码示例
- HTML DOM Range startOffset属性用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.range() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
