d3.js中的Continuous.range()函数用于将刻度范围设置为必须包含两个或两个以上值的指定值数组。范围内的元素可以是数字或字符串。
用法:
continuous.range([range]);
参数:该函数接受如上所述和以下描述的单个参数。
- [范围]:这是一个包含指定域范围的数组。
返回值:此函数不返回任何内容。
以下示例说明了JavaScript中的D3.js Continuous.range()函数:
范例1:当范围数组为一串颜色时。
HTML
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body style ="text-align:center">
<h2 style="color:green;">Geeksforgeeks</h2>
<p>D3.js continuous.range() Function </p>
<script>
var continuous = d3.scaleLinear()
// Domain ranges -1, 0, 1
.domain([-1, 0, 1])
// Range for the domain
.range(["red", "green", "blue"]);
document.write("<br/>")
document.write("<h3>"+continuous(0)+"</h3>");
document.write("<h3>"+continuous(1)+"</h3>");
document.write("<h3>"+continuous(0.5)+"</h3>");
document.write("<h3>"+continuous(-1)+"</h3>");
// Out of domain values
document.write("<h3>"+continuous(1.5)+"</h3>");
document.write("<h3>"+continuous(2)+"</h3>");
</script>
</body>
</html> 输出:
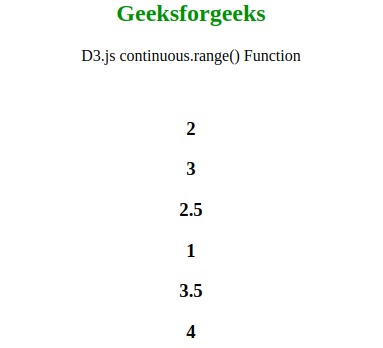
范例2:当范围数组为数字类型时。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body style ="text-align:center">
<h2 style="color:green;">Geeksforgeeks</h2>
<p>D3.js continuous.range() Function </p>
<script>
var continuous = d3.scaleLinear()
// Domain ranges -1, 0, 1
.domain([-1, 0, 1])
// Range for the domain
.range([1,2,3,4,5,6,7,8,9]);
document.write("<br/>")
document.write("<h3>"+continuous(0)+"</h3>");
document.write("<h3>"+continuous(1)+"</h3>");
document.write("<h3>"+continuous(0.5)+"</h3>");
document.write("<h3>"+continuous(-1)+"</h3>");
document.write("<h3>"+continuous(1.5)+"</h3>");
document.write("<h3>"+continuous(2)+"</h3>");
</script>
</body>
</html>输出:
相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js continuous.range() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
