d3.js中的pow.range()函数用于将刻度范围设置为必须包含两个或两个以上值的指定值数组。范围内的元素可以是数字或字符串。
用法:
pow.range([range]);
参数:该函数采用上面给出并在下面描述的单个参数。
- [范围]:这是一个包含指定域范围的数组。
返回值: 此函数不返回任何值。
范例1:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var pow = d3.scalePow()
// Setting domain for the scale.
.domain([-10, 10])
// Range of numbers
.range([10, 20, 30, 40, 50, 60])
.exponent(2);
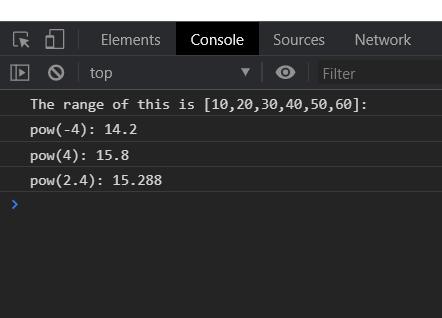
console.log("The range of this is "
+ "[10,20,30,40,50,60]:");
console.log("pow(-4):" + pow(-4));
console.log("pow(4):" + pow(4));
console.log("pow(2.4):" + pow(2.4));
</script>
</body>
</html>输出:

范例2:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var pow = d3.scalePow()
// Setting domain for the scale.
.domain([-10, 10])
// Range of colors
.range(["red", "blue", "green", "white"])
.exponent(2);
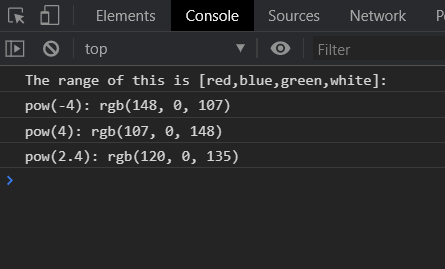
console.log("The range of this is"
+ " [red,blue,green,white]:");
console.log("pow(-4):" + pow(-4));
console.log("pow(4):" + pow(4));
console.log("pow(2.4):" + pow(2.4));
</script>
</body>
</html>输出:

相关用法
- PHP Ds\Set xor()用法及代码示例
- PHP chr()用法及代码示例
- p5.js pan()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- d3.js zip()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- d3.js dsv()用法及代码示例
- d3.js tsv()用法及代码示例
- d3.js arc()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- d3.js d3.min()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js pow.range() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
