d3.js中的pow.range()函數用於將刻度範圍設置為必須包含兩個或兩個以上值的指定值數組。範圍內的元素可以是數字或字符串。
用法:
pow.range([range]);
參數:該函數采用上麵給出並在下麵描述的單個參數。
- [範圍]:這是一個包含指定域範圍的數組。
返回值: 此函數不返回任何值。
範例1:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var pow = d3.scalePow()
// Setting domain for the scale.
.domain([-10, 10])
// Range of numbers
.range([10, 20, 30, 40, 50, 60])
.exponent(2);
console.log("The range of this is "
+ "[10,20,30,40,50,60]:");
console.log("pow(-4):" + pow(-4));
console.log("pow(4):" + pow(4));
console.log("pow(2.4):" + pow(2.4));
</script>
</body>
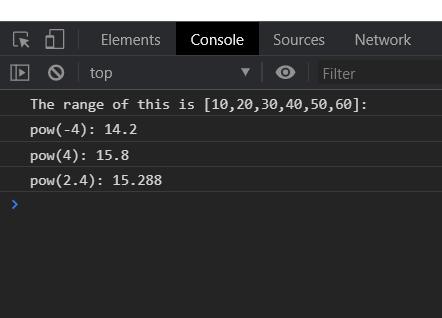
</html>輸出:

範例2:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var pow = d3.scalePow()
// Setting domain for the scale.
.domain([-10, 10])
// Range of colors
.range(["red", "blue", "green", "white"])
.exponent(2);
console.log("The range of this is"
+ " [red,blue,green,white]:");
console.log("pow(-4):" + pow(-4));
console.log("pow(4):" + pow(4));
console.log("pow(2.4):" + pow(2.4));
</script>
</body>
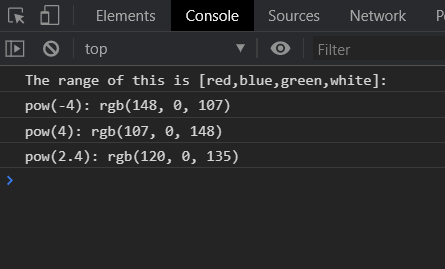
</html>輸出:

相關用法
- PHP Ds\Set xor()用法及代碼示例
- PHP chr()用法及代碼示例
- p5.js pan()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- PHP next()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- d3.js zip()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- d3.js dsv()用法及代碼示例
- d3.js tsv()用法及代碼示例
- d3.js arc()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- d3.js d3.min()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js pow.range() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
