D3.js中的zip()函數用於從作為參數給出的數組中形成矩陣。它有助於可視化數據。 D3.js代表Data-Driven文檔。
用法:
d3.zip(arrays…)
Parameters: 該函數接受如上所述和以下描述的單個參數:
- arrays: 此參數保存一係列數組。
返回值:它返回數組的數組。
下麵的例子說明了D3.js中的zip()函數:
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--fetching from CDN of D3.js-->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
console.log("Making matrix using zip function:")
let m=d3.zip(["aa","ab","ac"],
["ac","ad","ah"],["ae","af","ag"]);
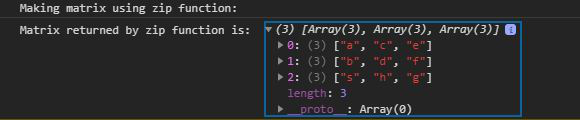
console.log("Matrix returned by zip function is:",m)
</script>
</body>
</html>輸出:

範例2:如果參數中未給出任何內容,則zip函數將返回一個空數組。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let m=d3.zip();
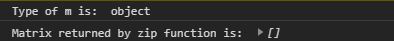
console.log("Type of m is:",typeof(m))
console.log("Matrix returned by zip function is:",m)
</script>
</body>
</html>輸出:

相關用法
- PHP Ds\Set contains()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- PHP abs()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
- PHP Ds\Set first()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- p5.js mag()用法及代碼示例
- PHP ord()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- PHP sin( )用法及代碼示例
- PHP cos( )用法及代碼示例
- p5.js value()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js nf()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js zip() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
