D3.js中的zip()函数用于从作为参数给出的数组中形成矩阵。它有助于可视化数据。 D3.js代表Data-Driven文档。
用法:
d3.zip(arrays…)
Parameters: 该函数接受如上所述和以下描述的单个参数:
- arrays: 此参数保存一系列数组。
返回值:它返回数组的数组。
下面的例子说明了D3.js中的zip()函数:
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--fetching from CDN of D3.js-->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
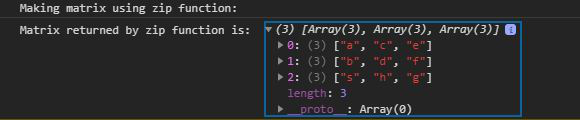
console.log("Making matrix using zip function:")
let m=d3.zip(["aa","ab","ac"],
["ac","ad","ah"],["ae","af","ag"]);
console.log("Matrix returned by zip function is:",m)
</script>
</body>
</html>输出:

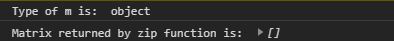
范例2:如果参数中未给出任何内容,则zip函数将返回一个空数组。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let m=d3.zip();
console.log("Type of m is:",typeof(m))
console.log("Matrix returned by zip function is:",m)
</script>
</body>
</html>输出:

相关用法
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP abs()用法及代码示例
- d3.js d3.lab()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js mag()用法及代码示例
- PHP ord()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- PHP sin( )用法及代码示例
- PHP cos( )用法及代码示例
- p5.js value()用法及代码示例
- PHP each()用法及代码示例
- p5.js nf()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js zip() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
