d3.tsv()函數用於讀取“.tsv”文件或以“tab”字符為分隔符的文件。在函數中,如果指定了“init”,它將獲取並執行給定的函數調用。
用法:
d3.tsv(input[, init][, row])
參數:該函數接受上麵提到和下麵描述的三個參數。
- inputFile:此參數采用輸入文件的地址。
- init:此參數接受函數調用。
- row:此參數接受可選的行轉換函數。
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,
initial-scale=1.0" />
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Data of sample.tsv file
// year population
// 2010 3
// 2011 45
// 2009 68
// 2010 5
// 2014 59
// 2011 55
// 2005 5
d3.tsv("sample.tsv", function (d) {
console.log(d);
});
</script>
</body>
</html>注意:請先創建文件名“sample.tsv”,然後將其保存在工作文件夾中,然後再執行代碼。
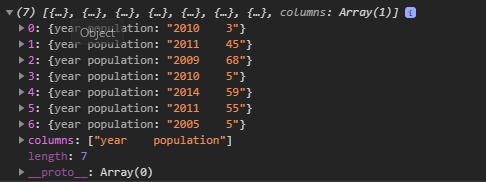
輸出:

範例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,
initial-scale=1.0" />
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Data of sample.tsv file
// x y
// 15 9
// 5 0
// 3 10
// 6 51
// 35 11
d3.tsv("sample.tsv", function (d) {
return d;
}, (d) => {
d.forEach((e) => {
console.log(e)
})
});
</script>
</body>
</html>輸出:

相關用法
- PHP Ds\Set add()用法及代碼示例
- PHP each()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP Ds\Set first()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js pan()用法及代碼示例
- p5.js value()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- PHP Ds\Set contains()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- d3.js lch()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- p5.js hue()用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js red()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js tsv() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
