d3.tsv()函数用于读取“.tsv”文件或以“tab”字符为分隔符的文件。在函数中,如果指定了“init”,它将获取并执行给定的函数调用。
用法:
d3.tsv(input[, init][, row])
参数:该函数接受上面提到和下面描述的三个参数。
- inputFile:此参数采用输入文件的地址。
- init:此参数接受函数调用。
- row:此参数接受可选的行转换函数。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,
initial-scale=1.0" />
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Data of sample.tsv file
// year population
// 2010 3
// 2011 45
// 2009 68
// 2010 5
// 2014 59
// 2011 55
// 2005 5
d3.tsv("sample.tsv", function (d) {
console.log(d);
});
</script>
</body>
</html>注意:请先创建文件名“sample.tsv”,然后将其保存在工作文件夹中,然后再执行代码。
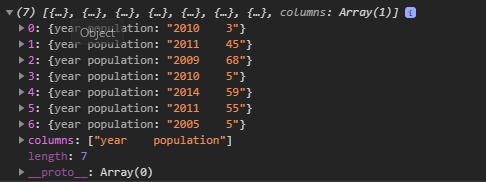
输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,
initial-scale=1.0" />
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Data of sample.tsv file
// x y
// 15 9
// 5 0
// 3 10
// 6 51
// 35 11
d3.tsv("sample.tsv", function (d) {
return d;
}, (d) => {
d.forEach((e) => {
console.log(e)
})
});
</script>
</body>
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js tsv() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
