d3.arc()函數用於生成可生成圓圖的電弧發生器。它基於起始角度和終止角度之間的差異。
用法:
d3.arc();
參數:該函數不接受任何參數。
返回值:該函數返回電弧發生器函數。
以下示例說明了D3.js中的d3.arc()函數:
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
d3.arc()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// Function is used
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(100)
.endAngle(2 * 180);
svg.append("path")
.attr("class", "arc")
.attr("d", arc)
.attr("fill","green");
</script>
</body>
</html>輸出:
範例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>d3.arc()</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// An arc will be created
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(10)
.endAngle(8);
svg.append("path")
.attr("class", "arc")
.attr("d", arc)
.attr("fill","green");
</script>
</body>
</html>輸出:
範例3:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// An arc generator is produced
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(10)
.endAngle(8);
let arr=arc().split(",");
arr.forEach((e,i)=>{
console.log(i,e);
})
</script>
</body>
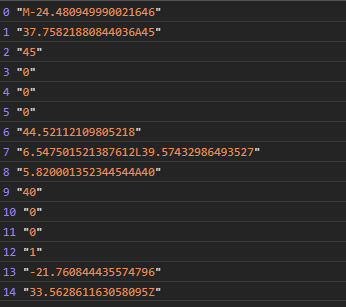
</html>輸出:
相關用法
- PHP Ds\Set xor()用法及代碼示例
- p5.js value()用法及代碼示例
- d3.js d3.sum()用法及代碼示例
- p5.js pan()用法及代碼示例
- PHP max( )用法及代碼示例
- d3.js d3.mean()用法及代碼示例
- PHP ord()用法及代碼示例
- d3.js d3.min()用法及代碼示例
- p5.js nfs()用法及代碼示例
- p5.js nf()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js nfp()用法及代碼示例
- d3.js now()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- PHP Ds\Set add()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js arc() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。