D3.js中的d3.dsv()函數是請求API的一部分,該API返回對DSV類型文件的請求。 MIME類型是text /DSV。可以指定一個可選的行轉換函數來映射和過濾行對象。
用法:
d3.dsv(delimiter, inputfile, function);
參數:此函數接受上述和以下所述的三個參數:
- delimiter:分隔列的是分隔符,例如“,”或“-”等。
- inputfile:它是輸入文件的位置。
- function:用戶定義的函數是執行某些操作以處理數據的函數。
下麵給出的是上麵給出的函數的一些例子。
注意:請先創建並保存文件名sample.dsv,然後再進行編碼。
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js dsv() Function</title>
</head>
<style></style>
<body>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-dsv.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-fetch.v1.min.js">
</script>
<script>
d3.dsv(",", "sample.dsv", (data) => {
console.log(data);
});
</script>
</body>
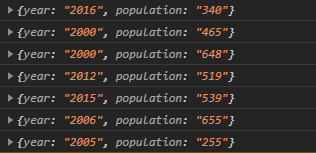
</html>輸出:

範例2:當分隔符為“”(空格)時
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js dsv() Function</title>
</head>
<style></style>
<body>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-dsv.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-fetch.v1.min.js">
</script>
<script>
d3.dsv(" ", "sample.dsv", (data) => {
console.log(data.year, " ", data.population);
});
</script>
</body>
</html>輸出:

相關用法
- PHP imagecreatetruecolor()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- PHP ImagickDraw getTextAlignment()用法及代碼示例
- PHP Ds\Sequence last()用法及代碼示例
- PHP array_udiff_uassoc()用法及代碼示例
- PHP geoip_continent_code_by_name()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP GmagickPixel setcolor()用法及代碼示例
- PHP opendir()用法及代碼示例
- PHP cal_to_jd()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- PHP stream_get_transports()用法及代碼示例
- PHP Ds\Deque pop()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js dsv() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
