D3.js中的d3.dsv()函数是请求API的一部分,该API返回对DSV类型文件的请求。 MIME类型是text /DSV。可以指定一个可选的行转换函数来映射和过滤行对象。
用法:
d3.dsv(delimiter, inputfile, function);
参数:此函数接受上述和以下所述的三个参数:
- delimiter:分隔列的是分隔符,例如“,”或“-”等。
- inputfile:它是输入文件的位置。
- function:用户定义的函数是执行某些操作以处理数据的函数。
下面给出的是上面给出的函数的一些例子。
注意:请先创建并保存文件名sample.dsv,然后再进行编码。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js dsv() Function</title>
</head>
<style></style>
<body>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-dsv.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-fetch.v1.min.js">
</script>
<script>
d3.dsv(",", "sample.dsv", (data) => {
console.log(data);
});
</script>
</body>
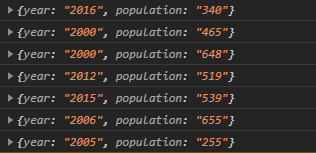
</html>输出:

范例2:当分隔符为“”(空格)时
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js dsv() Function</title>
</head>
<style></style>
<body>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-dsv.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-fetch.v1.min.js">
</script>
<script>
d3.dsv(" ", "sample.dsv", (data) => {
console.log(data.year, " ", data.population);
});
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js dsv() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
