D3.js库中的band.range()函数用于将刻度范围设置为指定的两元素数字数组。范围的默认值为[0,1]。
用法:
band.range([range]);
参数:该函数接受上面给定和下面描述的单个参数。
- range:此参数接受一个包含两个元素的数字数组。
注意:如果范围中的元素不是数字,则将其强制为数字。
返回值:此函数不返回任何内容。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale = 1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Create the band scale with specified
// domain and range.
var band = d3.scaleBand()
.domain([0, 1])
.range([0, 1]);
console.log("When range is [0, 1]");
console.log("band(0):", band(0));
console.log("band(1):", band(1));
var band = d3.scaleBand()
.domain([0, 1])
.range([10, 20]);
console.log("When range is [10, 20]");
console.log("band(0):", band(0));
console.log("band(1):", band(1));
</script>
</body>
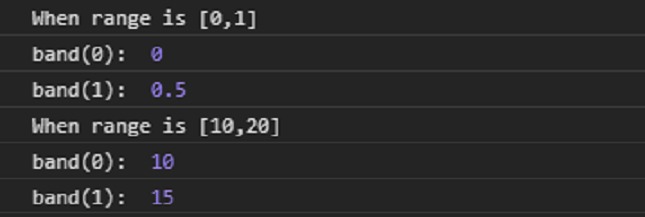
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale = 1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Create the band scale with specified
// domain and range.
var band = d3.scaleBand()
.domain([0, 1])
// These chars are coerced to numbers
.range(["1", "2"]);
console.log("When range is [\"1\", \"2\"]");
console.log("band(0):", band(0));
console.log("band(1):", band(1));
var band = d3.scaleBand()
.domain([0, 1])
// These chars are coerced to numbers
.range(["100", "200"]);
console.log("When range is [\"100\", \"200\"]");
console.log("band(0):", band(0));
console.log("band(1):", band(1));
</script>
</body>
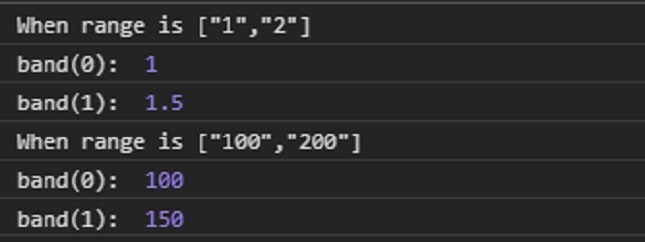
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js band.range() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
