Underscore.js 是一個 JavaScript 庫,即使不使用任何內置對象,它也提供了許多有用的函數,如映射、過濾器、調用等。
_.rest() 用於返回除第零個索引元素之外的其餘元素。第二個參數用於從給定的索引數組開始搜索。它用於返回所有數組元素。當元素出現時,除了索引的第一個元素之外,隻顯示它們。
用法:
_.rest( array, [index] )
參數:該函數接受兩個參數,如下所示:
- array:該參數用於保存數組元素。
- index:該參數用於保存索引號。
返回值:它返回數組中的其餘元素。
向_.rest()函數傳遞一個數字數組:._rest()函數從列表中一一取出元素並直接顯示元素。然後將數字元素賦予_.rest()函數。它忽略數組中的第一個元素,然後顯示所有其他元素。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
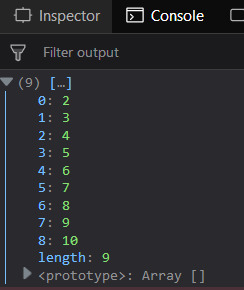
console.log(_.rest([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]));
</script>
</body>
</html> 輸出:

將一個單詞數組傳遞給_.rest()函數:._rest()函數從列表中一一取出元素並直接顯示元素。它忽略函數是否采用編號數組、字符數組或任何其他數組。然後將數字元素賦予_.rest()函數。它忽略數組中的第一個元素,然後顯示所有其他元素。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
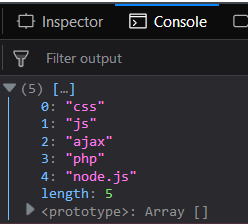
console.log(_.rest(['html', 'css', 'js',
'ajax', 'php', 'node.js']));
</script>
</body>
</html> 輸出:

將特殊字符數組傳遞給 _.rest() 函數:._rest() 函數從列表中逐一獲取元素並直接顯示這些元素,盡管它包含特殊字符。然後將字符元素賦予_.rest()函數。它忽略數組中的第一個元素,然後顯示所有其他元素。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
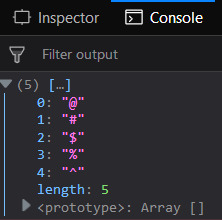
console.log(_.rest(['!', '@', '#', '$', '%', '^']));
</script>
</body>
</html> 輸出:

將第二個參數傳遞給 _.rest() 函數:第二個參數用於開始顯示該索引處的元素。它用於忽略多個數組元素,因為默認情況下會忽略一個元素。它對於其餘元素的作用相同。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
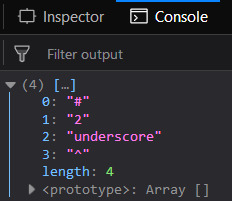
console.log(_.rest(['1', 'javascript', '#',
'2', 'underscore', '^'], 2));
</script>
</body>
</html> 輸出:

注意:這些命令在 Google 控製台或 Firefox 中不起作用,因為需要添加這些他們沒有添加的附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- underscore.js _.rest()用法及代碼示例
- underscore.js _.restArguments()用法及代碼示例
- underscore.js _.result()用法及代碼示例
- underscore.js _.repeat()用法及代碼示例
- underscore.js _.reductions()用法及代碼示例
- underscore.js _.renameKeys()用法及代碼示例
- underscore.js _.reduceRight()用法及代碼示例
- underscore.js _.reduce()用法及代碼示例
- underscore.js _.reject用法及代碼示例
- underscore.js _.random()用法及代碼示例
- underscore.js _.rCurry()用法及代碼示例
- underscore.js _.rcurry3()用法及代碼示例
- underscore.js _.rcurry2()用法及代碼示例
- underscore.js _.range()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.union()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.rest() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
