Underscore.js_.difference() 函数返回其他数组中不存在的数组值。如果该元素存在于数组中,则该元素将不会包含在结果数组中。这是因为第二个数组和第一个数组之间存在差异。
用法:
_.difference( array, *others );
参数:
- array:该参数用于保存数组元素。
- others:它是一个数组,其元素需要被删除。
返回值:
此函数返回一个数组,其中包含第一个数组中不在第二个数组中的元素。
将数字列表传递给 _.difference() 函数:
._difference() 函数从列表中一一取出元素,并检查该元素是否存在于第二个数组中。如果存在,则它只是忽略该元素,否则将元素添加到结果数组中。
例子:此示例显示将数字列表传递给 _.difference() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.difference([1, 2, 3, 4, 5],
[1, 2, 3, 4, 6, 7]));
</script>
</body>
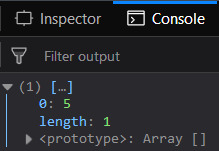
</html> 输出:

将假值传递给 _.difference() 函数:
传递 false 值,如 null、undefined、false、“”(空字符串),则 _.difference() 函数将以相同的方式工作。如果任何假值存在于第一个数组中但不存在于第二个数组中,则它将包含在结果数组中。
例子:此示例显示将错误值传递给 _.difference() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.difference([undefined, '', " ", null],
[undefined, 4, null]));
</script>
</body>
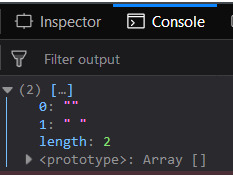
</html> 输出:

将一组字符串传递给 _.difference() 函数:
传递包含“”内单词的字符串集,则 _.difference() 函数将以相同的方式工作。如果这些字符串值中的任何一个存在于第一个数组中但不存在于第二个数组中,则它将包含在结果数组中。
例子:此示例显示传递 _.difference() 函数的字符串集。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.difference(
["This", "is", "geeks", "for", "geeks2"],
["This", "for", "is"])
);
</script>
</body>
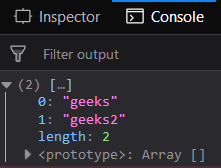
</html> 输出:

将两个具有相同元素的数组传递给 _.difference() 函数:
传递具有相同元素的第一个和第二个数组,则检查操作期间的所有元素将被忽略。因此生成的数组将为空。
例子:此示例显示将两个具有相同元素的数组传递给 _.difference() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.difference([1, 2, 3, 4], [1, 2, 3, 4]));
</script>
</body>
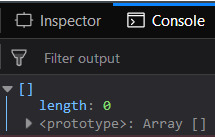
</html> 输出:

注意:这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相关用法
- underscore.js _.difference()用法及代码示例
- underscore.js _.dictionary()用法及代码示例
- underscore.js _.div()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.dropWhile()用法及代码示例
- underscore.js _.dec()用法及代码示例
- underscore.js _.defer()用法及代码示例
- underscore.js _.debounce()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.union()用法及代码示例
- underscore.js _.unzip()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.rest()用法及代码示例
- underscore.js _.uniq()用法及代码示例
- underscore.js _.filter()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.difference() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
