Underscore.js_.difference() 函數返回其他數組中不存在的數組值。如果該元素存在於數組中,則該元素將不會包含在結果數組中。這是因為第二個數組和第一個數組之間存在差異。
用法:
_.difference( array, *others );
參數:
- array:該參數用於保存數組元素。
- others:它是一個數組,其元素需要被刪除。
返回值:
此函數返回一個數組,其中包含第一個數組中不在第二個數組中的元素。
將數字列表傳遞給 _.difference() 函數:
._difference() 函數從列表中一一取出元素,並檢查該元素是否存在於第二個數組中。如果存在,則它隻是忽略該元素,否則將元素添加到結果數組中。
例子:此示例顯示將數字列表傳遞給 _.difference() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
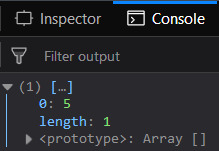
console.log(_.difference([1, 2, 3, 4, 5],
[1, 2, 3, 4, 6, 7]));
</script>
</body>
</html> 輸出:

將假值傳遞給 _.difference() 函數:
傳遞 false 值,如 null、undefined、false、“”(空字符串),則 _.difference() 函數將以相同的方式工作。如果任何假值存在於第一個數組中但不存在於第二個數組中,則它將包含在結果數組中。
例子:此示例顯示將錯誤值傳遞給 _.difference() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
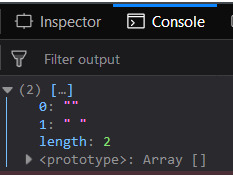
console.log(_.difference([undefined, '', " ", null],
[undefined, 4, null]));
</script>
</body>
</html> 輸出:

將一組字符串傳遞給 _.difference() 函數:
傳遞包含“”內單詞的字符串集,則 _.difference() 函數將以相同的方式工作。如果這些字符串值中的任何一個存在於第一個數組中但不存在於第二個數組中,則它將包含在結果數組中。
例子:此示例顯示傳遞 _.difference() 函數的字符串集。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
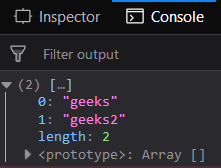
console.log(_.difference(
["This", "is", "geeks", "for", "geeks2"],
["This", "for", "is"])
);
</script>
</body>
</html> 輸出:

將兩個具有相同元素的數組傳遞給 _.difference() 函數:
傳遞具有相同元素的第一個和第二個數組,則檢查操作期間的所有元素將被忽略。因此生成的數組將為空。
例子:此示例顯示將兩個具有相同元素的數組傳遞給 _.difference() 函數。
html
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
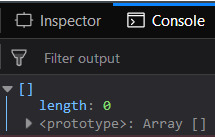
console.log(_.difference([1, 2, 3, 4], [1, 2, 3, 4]));
</script>
</body>
</html> 輸出:

注意:這些命令在 Google 控製台或 Firefox 中不起作用,因為需要添加這些他們沒有添加的附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相關用法
- underscore.js _.difference()用法及代碼示例
- underscore.js _.dictionary()用法及代碼示例
- underscore.js _.div()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.dropWhile()用法及代碼示例
- underscore.js _.dec()用法及代碼示例
- underscore.js _.defer()用法及代碼示例
- underscore.js _.debounce()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.union()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.rest()用法及代碼示例
- underscore.js _.uniq()用法及代碼示例
- underscore.js _.filter()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.difference() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
