toggleClass()方法是jQuery中的一种内置方法,用于切换或更改附加到所选元素的类。
用法:
$(selector).toggleClass(class, function, switch)
参数:此方法接受上述和以下所述的三个参数:
- class:它是必需的参数,用于指定需要替换的类名称。
- function:它是可选参数,用于指定返回一个或多个类名称的函数。此参数包含元素的索引位置和元素的类名称。
- switch:它是可选参数,用于指定true或false。默认情况下为true。
返回值:此方法返回通过toggleClass()方法进行指定更改的所选元素。
以下示例说明了jQuery中的toggleClass()方法:
示例1:
<!DOCTYPE html>
<html>
<head>
<title>The toggleclass Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggleClass("gfg");
});
});
</script>
<style>
.gfg {
font-size: 25px;
background-color: yellow;
min-height:120px;
}
div {
width: 200px;
min-height: 120px;
background-color: lightgreen;
padding: 20px;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<!-- click inside this div element to see the change -->
<div>
<p>Hello!</p>
<p>Welcome to GeeksforGeeks.!</p>
<button>Click Here!</button>
</div>
</body>
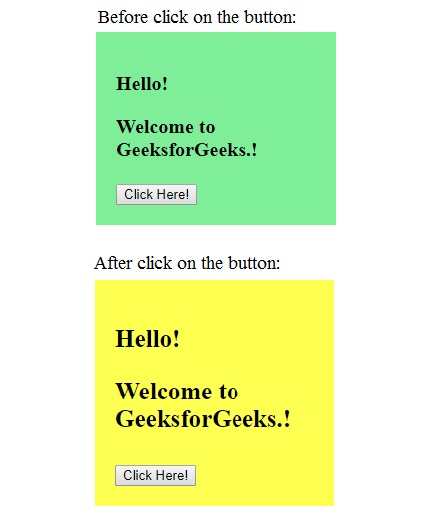
</html>输出:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>toggle class property</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggleClass(function(n) {
n = 1;
return "item_" + n;
});
});
});
</script>
<style>
.item_1 {
color: green;
font-weight: bold;
font-size: 20px;
background-color: white;
border: 2px solid green;
}
div {
text-align:center;
width: 200px;
min-height: 100px;
background-color: lightgreen;
padding: 20px;
border: 2px solid black;
font-weight: bold;
}
</style>
</head>
<body>
<!-- click inside this div element -->
<div>
<p>Welcome to GeeksforGeeks!</p>
<button>Click Here!</button>
</div>
</body>
</html>输出:

相关用法
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery val()用法及代码示例
- JQuery has()用法及代码示例
- JQuery after()用法及代码示例
- JQuery first()用法及代码示例
- JQuery one()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery size()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery serialize()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | toggleClass() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
