toggleClass()方法是jQuery中的一種內置方法,用於切換或更改附加到所選元素的類。
用法:
$(selector).toggleClass(class, function, switch)
參數:此方法接受上述和以下所述的三個參數:
- class:它是必需的參數,用於指定需要替換的類名稱。
- function:它是可選參數,用於指定返回一個或多個類名稱的函數。此參數包含元素的索引位置和元素的類名稱。
- switch:它是可選參數,用於指定true或false。默認情況下為true。
返回值:此方法返回通過toggleClass()方法進行指定更改的所選元素。
以下示例說明了jQuery中的toggleClass()方法:
示例1:
<!DOCTYPE html>
<html>
<head>
<title>The toggleclass Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggleClass("gfg");
});
});
</script>
<style>
.gfg {
font-size: 25px;
background-color: yellow;
min-height:120px;
}
div {
width: 200px;
min-height: 120px;
background-color: lightgreen;
padding: 20px;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<!-- click inside this div element to see the change -->
<div>
<p>Hello!</p>
<p>Welcome to GeeksforGeeks.!</p>
<button>Click Here!</button>
</div>
</body>
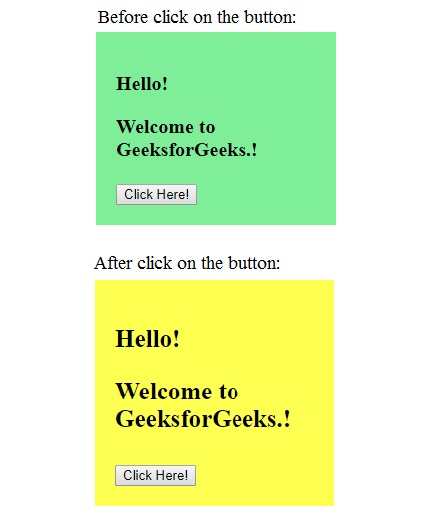
</html>輸出:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>toggle class property</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggleClass(function(n) {
n = 1;
return "item_" + n;
});
});
});
</script>
<style>
.item_1 {
color: green;
font-weight: bold;
font-size: 20px;
background-color: white;
border: 2px solid green;
}
div {
text-align:center;
width: 200px;
min-height: 100px;
background-color: lightgreen;
padding: 20px;
border: 2px solid black;
font-weight: bold;
}
</style>
</head>
<body>
<!-- click inside this div element -->
<div>
<p>Welcome to GeeksforGeeks!</p>
<button>Click Here!</button>
</div>
</body>
</html>輸出:

相關用法
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery serialize()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | toggleClass() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
