prop()是 jQuery 中的内置方法,用于设置或返回所选元素的属性和值。当此方法用于返回属性值时,它返回第一个匹配元素的值;当此方法用于设置属性值时,它为所选元素设置一个或多个属性。
用法:
$(selector).prop(para1, para2)
参数:它接受下面指定的两个参数 -
- para1:指定属性。
- para2:指定设置时属性的值。
- 返回值:它返回所选元素的属性和属性值集。
显示 prop() 方法工作原理的 jQuery 代码:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
var $x = $("p");
$x.prop("color", "green");
$x.append(" Property is color and its value: "
+ $x.prop("color"));
});
});
</script>
<style>
div {
width: 250px;
padding: 10px;
height: 100px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p></p>
<br><br>
<!-- click on button this method -->
<button>Click Here!</button>
</div>
</body>
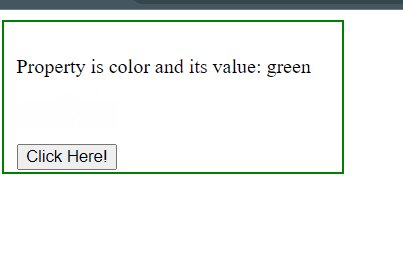
</html>输出:

相关用法
- JQuery prop()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery prepend()用法及代码示例
- JQuery prependTo()用法及代码示例
- JQuery prevUntil()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery param()用法及代码示例
- JQuery position()用法及代码示例
- JQuery post()用法及代码示例
- JQuery parentsUntil()用法及代码示例
- JQuery parseJSON()用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery parseXML()用法及代码示例
- JQuery pushStack()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery prop() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
