:password Selector用于选择具有密码字段的输入元素。即(类型==密码)
用法:
$(":password")
例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":password").css("background-color",
"green");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>jQuery:password Selector
</h2>
<form action="">
Name:
<input type="text"
name="user">
<br> Password:
<input type="password"
name="password">
<br>
<br>
<input type="reset"
value="Reset">
<input type="submit"
value="Submit">
<br>
</form>
</body>
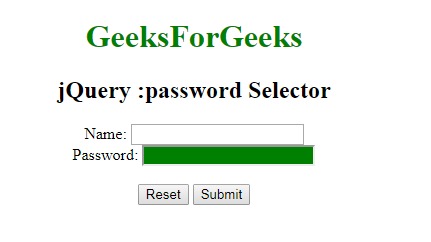
</html>输出:

支持的浏览器:下面列出了jQuery:password Selector支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- jQuery :last用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :selected用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 jQuery | :password Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
