:password Selector用於選擇具有密碼字段的輸入元素。即(類型==密碼)
用法:
$(":password")
例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":password").css("background-color",
"green");
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>jQuery:password Selector
</h2>
<form action="">
Name:
<input type="text"
name="user">
<br> Password:
<input type="password"
name="password">
<br>
<br>
<input type="reset"
value="Reset">
<input type="submit"
value="Submit">
<br>
</form>
</body>
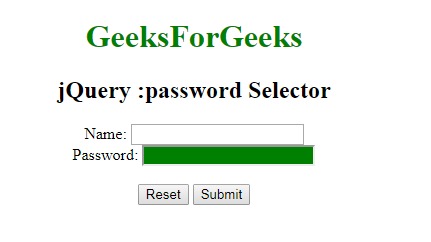
</html>輸出:

支持的瀏覽器:下麵列出了jQuery:password Selector支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- jQuery :last用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :not()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :selected用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 jQuery | :password Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
