:selected选择器用于选择预选的选项元素。
注意:要仅检索check-boxes或单选按钮,请使用:选中的选择器。
用法:
$(":selected")
以下示例说明了jQuery中的:selected选择器:
范例1:本示例对所有预选元素使用CSS属性。预选元素的背景色为红色,由以下选择器更改。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:selected Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to set style to the selected selector -->
<script>
$(document).ready(function() {
$(":selected").css("background-color", "green");
$(":selected").css("color", "white");
});
</script>
<!-- CSS property to set Style to the element -->
<style>
option {
font-weight:bold;
font-size:25px;
color:green;
}
select {
font-weight:bold;
font-size:25px;
color:green;
}
</style>
</head>
<body style = "text-align:center;">
<h1>
jQuery |:selected Selector
</h1>
<select>
<option>GFG_1</option>
<option selected="selected">GFG_2</option>
<option>GFG_3</option>
<option>GFG_4</option>
</select>
</body>
</html> 输出:

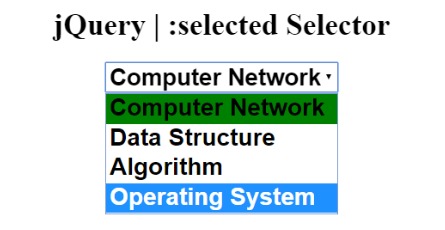
范例2:此示例类似于previous-one。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:selected Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to set background-color of
selected element -->
<script>
$(document).ready(function() {
$(":selected").css("background-color", "green");
});
</script>
<style>
option {
font-weight:bold;
font-size:25px;
}
select {
font-weight:bold;
font-size:25px;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery |:selected Selector
</h1>
<select>
<option selected="selected">Computer Network</option>
<option>Data Structure</option>
<option>Algorithm</option>
<option>Operating System</option>
</select>
</body>
</html> 输出:

相关用法
- jQuery :last用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :not()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery | :selected Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
