jQuery Mobile 是一种基于 jQuery 构建的 Web 技术。它用于创建可在手机、平板电脑和桌面上访问的响应式 Web 应用程序和网站。
在本文中,我们将使用 jQuery Mobile 工具栏添加返回按钮选项。当。。。的时候添加返回按钮选项设置为真的,后退按钮将自动添加到标题中,将用户带到上一页。该选项添加了一个后退按钮仅适用于页眉工具栏小部件,不会影响页脚。
用法:
$(".selector").toolbar({
addBackBtn: true
});
-
获取添加返回按钮选项:
var addBackBtn = $( ".selector" ) .toolbar( "option", "addBackBtn" ); -
设置添加返回按钮选项:
$(".selector").toolbar( "option", "addBackBtn", true );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
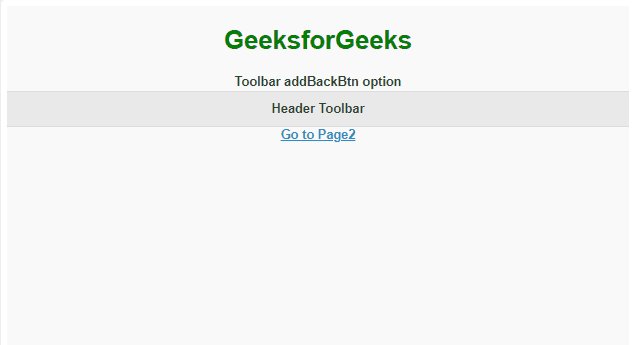
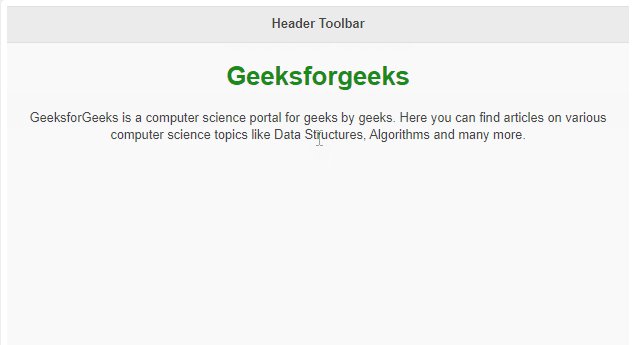
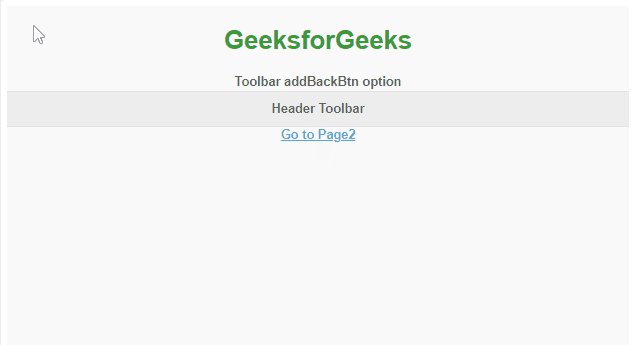
例子:在本例中,我们将设置添加返回按钮选项真的将后退按钮添加到标题工具栏。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<style>
h1 {
color: green;
}
</style>
<script>
$(document).ready(function() {
$("#divID2").toolbar({
addBackBtn: true,
});
});
</script>
</head>
<body>
<center>
<!-- 1st Page -->
<div data-role="page" id="page1">
<h1>
GeeksforGeeks
</h1>
<strong>Toolbar addBackBtn option</strong>
<div id="div" data-role="header">
<h2>Header Toolbar</h2>
</div>
<a href="#page2">Go to Page2</a>
</div>
<!-- 2nd Page -->
<div data-role="page" id="page2">
<div id="divID2" data-role="header">
<h2>Header Toolbar</h2>
</div>
<h1>
Geeksforgeeks
</h1>
<p>
GeeksforGeeks is a computer science
portal for geeks by geeks. Here you can
find articles on various computer science
topics like Data Structures, Algorithms
and many more.
</p>
</div>
</center>
</body>
</html>输出:

参考:https://api.jquerymobile.com/toolbar/#option-addBackBtn
相关用法
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
- jQuery Mobile Toolbar disablePageZoom用法及代码示例
- jQuery Mobile Toolbar hideDuringFocus用法及代码示例
- jQuery Mobile Toolbar tapToggle用法及代码示例
- jQuery Mobile Toolbar theme用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Toolbar classes用法及代码示例
- jQuery Mobile Toolbar fullscreen用法及代码示例
- jQuery Mobile Toolbar defaults用法及代码示例
- jQuery Mobile Toolbar transition用法及代码示例
- jQuery Mobile Toolbar position用法及代码示例
注:本文由纯净天空筛选整理自vpsop大神的英文原创作品 jQuery Mobile Toolbar addBackBtn Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
