jQuery Mobile 是一種基於 jQuery 構建的 Web 技術。它用於創建可在手機、平板電腦和桌麵上訪問的響應式 Web 應用程序和網站。
在本文中,我們將使用 jQuery Mobile 工具欄添加返回按鈕選項。當。。。的時候添加返回按鈕選項設置為真的,後退按鈕將自動添加到標題中,將用戶帶到上一頁。該選項添加了一個後退按鈕僅適用於頁眉工具欄小部件,不會影響頁腳。
用法:
$(".selector").toolbar({
addBackBtn: true
});
-
獲取添加返回按鈕選項:
var addBackBtn = $( ".selector" ) .toolbar( "option", "addBackBtn" ); -
設置添加返回按鈕選項:
$(".selector").toolbar( "option", "addBackBtn", true );
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
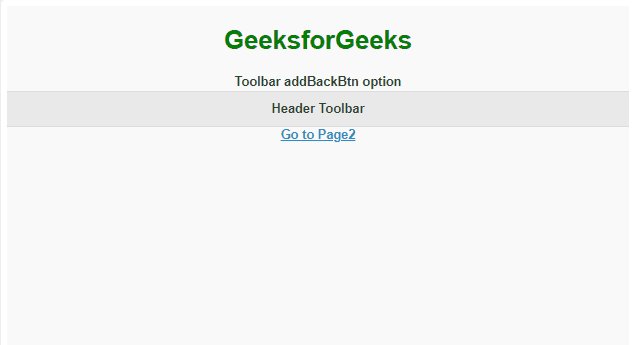
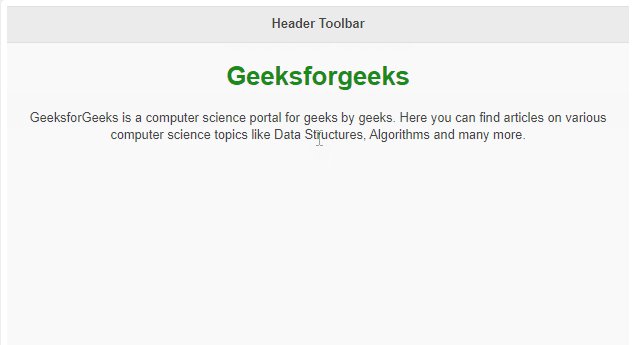
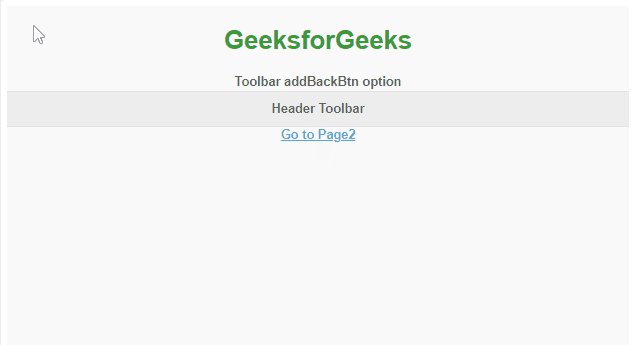
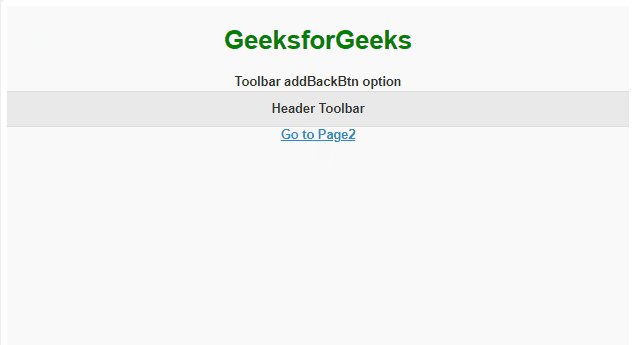
例子:在本例中,我們將設置添加返回按鈕選項真的將後退按鈕添加到標題工具欄。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<style>
h1 {
color: green;
}
</style>
<script>
$(document).ready(function() {
$("#divID2").toolbar({
addBackBtn: true,
});
});
</script>
</head>
<body>
<center>
<!-- 1st Page -->
<div data-role="page" id="page1">
<h1>
GeeksforGeeks
</h1>
<strong>Toolbar addBackBtn option</strong>
<div id="div" data-role="header">
<h2>Header Toolbar</h2>
</div>
<a href="#page2">Go to Page2</a>
</div>
<!-- 2nd Page -->
<div data-role="page" id="page2">
<div id="divID2" data-role="header">
<h2>Header Toolbar</h2>
</div>
<h1>
Geeksforgeeks
</h1>
<p>
GeeksforGeeks is a computer science
portal for geeks by geeks. Here you can
find articles on various computer science
topics like Data Structures, Algorithms
and many more.
</p>
</div>
</center>
</body>
</html>輸出:

參考:https://api.jquerymobile.com/toolbar/#option-addBackBtn
相關用法
- jQuery Mobile Toolbar destroy()用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding()用法及代碼示例
- jQuery Mobile Toolbar option()用法及代碼示例
- jQuery Mobile Toolbar refresh()用法及代碼示例
- jQuery Mobile Toolbar enable()用法及代碼示例
- jQuery Mobile Toolbar toggle()用法及代碼示例
- jQuery Mobile Toolbar disable()用法及代碼示例
- jQuery Mobile Toolbar show()用法及代碼示例
- jQuery Mobile Toolbar hide()用法及代碼示例
- jQuery Mobile Toolbar backBtnTheme用法及代碼示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代碼示例
- jQuery Mobile Toolbar disabled用法及代碼示例
- jQuery Mobile Toolbar updatePagePadding用法及代碼示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代碼示例
- jQuery Mobile Toolbar supportBlacklist用法及代碼示例
- jQuery Mobile Toolbar disablePageZoom用法及代碼示例
- jQuery Mobile Toolbar hideDuringFocus用法及代碼示例
- jQuery Mobile Toolbar tapToggle用法及代碼示例
- jQuery Mobile Toolbar theme用法及代碼示例
- jQuery Mobile Toolbar create用法及代碼示例
- jQuery Mobile Toolbar classes用法及代碼示例
- jQuery Mobile Toolbar fullscreen用法及代碼示例
- jQuery Mobile Toolbar defaults用法及代碼示例
- jQuery Mobile Toolbar transition用法及代碼示例
- jQuery Mobile Toolbar position用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 jQuery Mobile Toolbar addBackBtn Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
