jQueryhide()方法用于隐藏所选元素。它的作用就像显示:无CSS 属性并从文档中删除所选元素。
用法:
$(element_selector).hide(duration, easing, call_function);
参数:它接受下面指定的三个参数 -
- duration:它指定隐藏效果的速度。
- easing:它指定元素在动画不同点的速度。
- call_function:这是隐藏操作后要执行的call-back函数。
返回值:它不返回任何值。
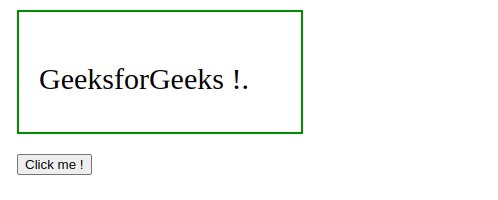
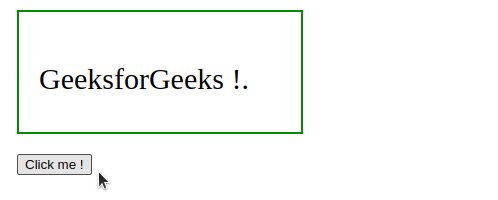
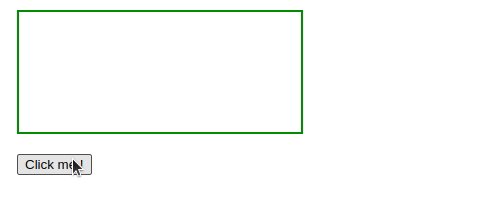
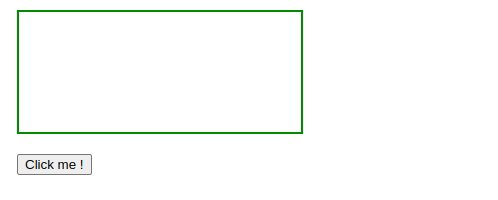
示例 1:在下面的代码中,使用hide()方法而不向其传递任何参数。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$(".b1").click(function () {
$("p").hide();
});
});
</script>
<style>
div {
width: 50%;
height: 80px;
padding: 20px;
margin: 10px;
border: 2px solid green;
font-size: 30px;
}
.b1 {
margin: 10px;
}
</style>
</head>
<body>
<div>
<p>GeeksforGeeks !.</p>
</div>
<!-- click on this button and
above paragraph will disappear -->
<button class="b1">Click me !</button>
</body>
</html>输出:

示例 2:在下面的示例中,hide() 方法与参数一起使用来隐藏所选元素。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--jQuery code to show the working of this method-->
<script>
$(document).ready(function () {
$(".btn1").click(function () {
$("p").hide(1000, function () {
alert("Hide() method has finished its working!");
});
});
});
</script>
<style>
p {
width: 40%;
padding: 20px;
height: 50px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>GeeksforGeeks.!</p>
<!-- click on this button and
above paragraph will hide -->
<button class="btn1">Click to Hide</button>
</body>
</html>输出:

相关用法
- JQuery hide()用法及代码示例
- JQuery height()用法及代码示例
- JQuery has()用法及代码示例
- JQuery hasClass()用法及代码示例
- JQuery hover()用法及代码示例
- JQuery html()用法及代码示例
- JQuery hasData()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery width()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery hide() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
